Avec le nouveau gouvernement en France, la politique pour le pays et ses institutions semble, selon les dires de notre président, se diriger vers une Startup Nation. Comprenez, un État dans lequel les institutions se comportent comme des startups (le rachat par des grosses entreprises en moins j’espère). Par curiosité, je me suis donc rendu sur le site Beta.gouv.fr/startups, un site qui regroupe au total :
- 9 projets en construction
- 12 projets en consolidation
- 3 projets en passation (projet considéré comme viables)
- 1 projet en investigation (projet pas encore démarré)
- 8 projets « reprise »
- 1 projet abandonné

Sur le site est précisé qu’une « Startup d’État ne cherche pas à obtenir un consensus général avant de démarrer, elle cherche un premier usager satisfait ». Chic, cela fait écho à une certaine pratique du design au prototypage, aux tests utilisateurs, etc. L’usage et l’utilisateur avant tout. Et en l’occurrence, ici c’est le citoyen avant tout ! C’est donc avec enthousiasme que je suis allé découvrir chaque projet présenté. Bien naïf j’ai été que de croire que je pourrais vanter même un peu, l’approche du design à travers ces projets.
Je ne vous ferai pas le topo des 32 « startups » (allez les voir quand même, c’est intéressant) mais voici ce que j’en retiens. Il y a de nombreuses idées comme :
- Simplifier l’accès aux API du Gouvernement,
- Aider à reprendre une activité,
- Augmenter la présence de la nature dans la ville,
- Faciliter le statut d’étudiant entrepreneur,
- Donner son temps pour l’intérêt général,
- Faire des demandes de bourse,
- Estimer le coût d’une embauche,
- Trouver la bonne formation,
- Faciliter l’évaluation de ses aides sociales,
- Commander un taxi (oui…)
- ou encore faciliter l’accès au logement
- etc.
Pour certaines idées j’aurais presque envie de travailler dessus, pour d’autres je me demande si ça aboutira réellement. Mais dans l’ensemble il faut bien imaginer que chaque projet est hélas créé et développé en silo, sans tenir compte des autres projets. Oui, chaque projet a son code source sur Github et j’ai pu ainsi constater qu’aucun élément n’était mutualisé. Si je prends l’angle du design d’interface, comprenez que chaque projet utilise une police d’écriture différente, chaque projet possède sa propre feuille de style séparée (même pas une en commun pour poser les bases), chaque projet a créé sa propre grille (quand il y en a une), chaque projet a une mise en page et une ergonomie qui lui est propre, ses propres couleurs, son propre logo, j’en passe.
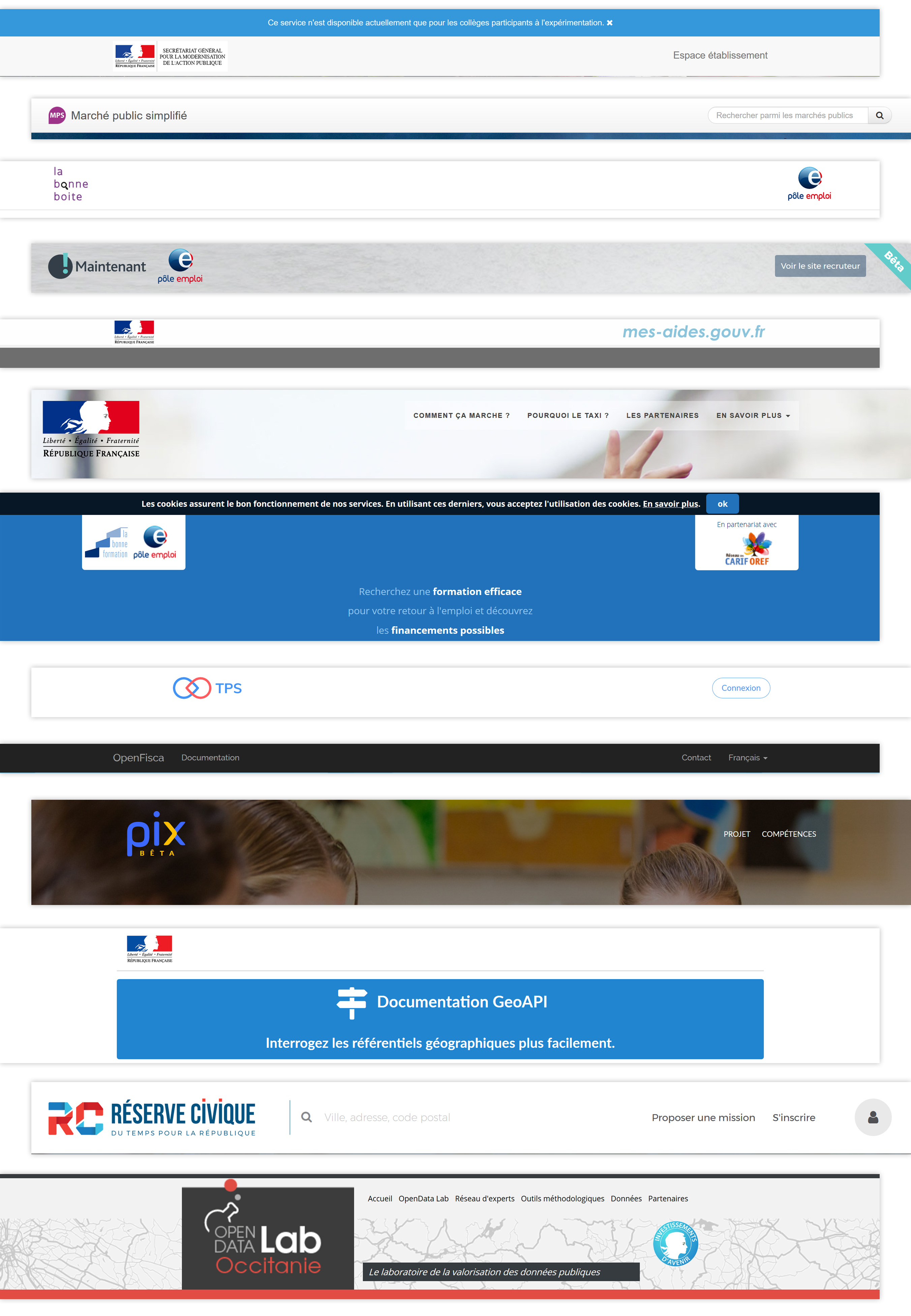
La top bar ou header de chacun des sites
Lorsque l’on crée un ensemble de sites reliés à une même entité, le header et la top bar sont des éléments structurants. Ici, tout est différent, rien n’est uniforme ou simplifié. Pourtant il y a parfois de bonnes choses comme l’intégration du logo de la République Française au bon endroit, un menu ou un moteur de recherche, etc.
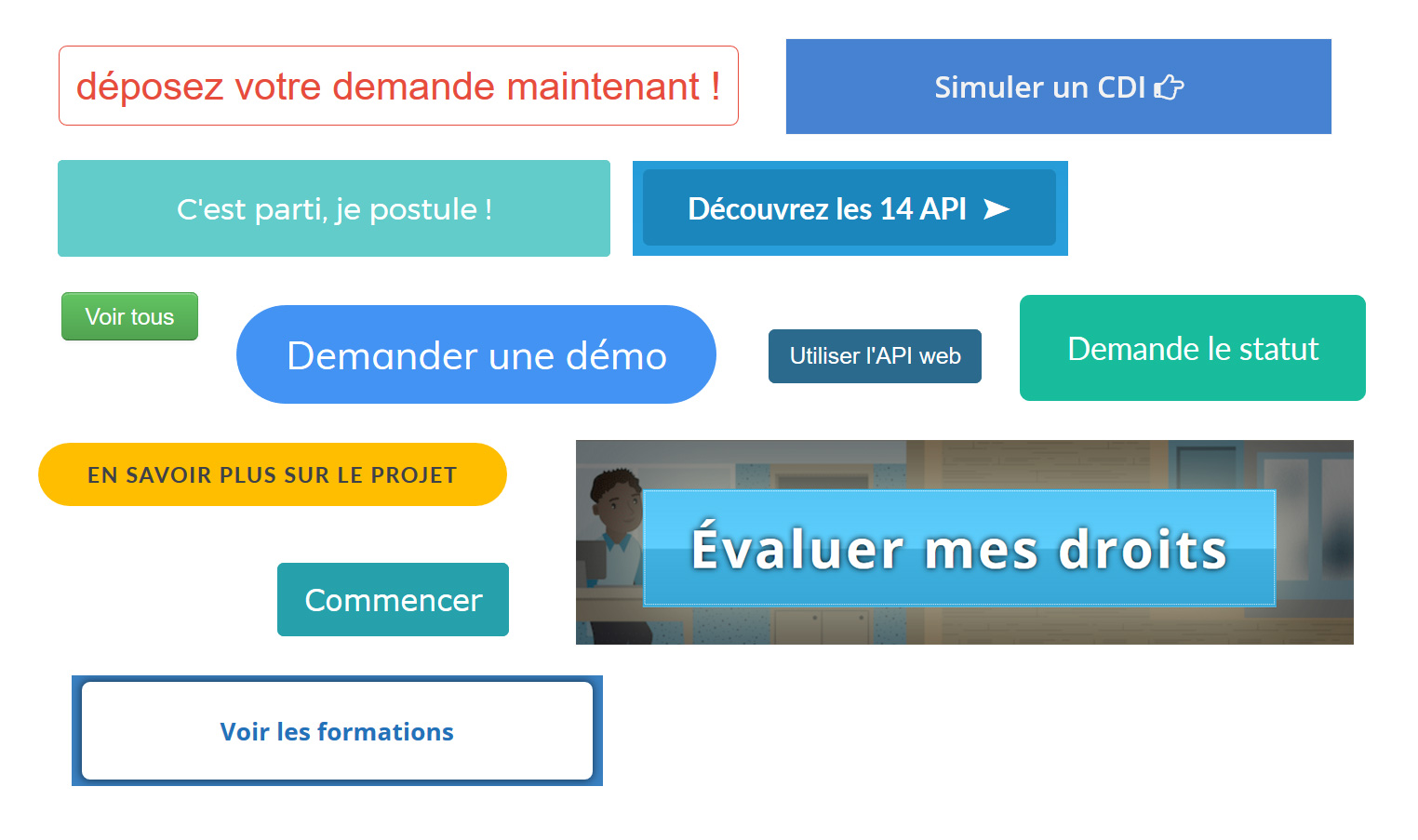
 Les différents boutons utilisés sur les sites
Les différents boutons utilisés sur les sites
Là encore, aucune cohérence, chaque site possède des boutons différents aux couleurs différentes, à la typo différente, parfois il y a des icônes, parfois les bords sont arrondis… Difficile de créer une réelle typologie.

Les logos créés et utilisés pour chaque site
Et là, c’est un peu ma partie préférée, c’est la foire aux logos ! Parce qu’il faut donner une identité aux projets, certains ont un logo, d’autres non, d’autres encore reprennent juste le titre du projet avec une typo, d’autres créent pratiquement une marque à part entière. Cela me questionne par ailleurs sur la visibilité entre le projet et son appartenance au Gouvernement.

J’aurais pu aller cueillir encore d’autres exemples mais vous l’aurez compris, en plus de l’incohérence de toutes ces interfaces, c’est le design d’expérience de tous ces projets qui est à revoir, à repenser, et ce, pour offrir un usage clair et bien conçu. Sinon, le citoyen qui utilisera plusieurs de ces (startups) services ne trouvera aucun repère d’un site à l’autre. En dehors des repères c’est aussi une question d’expérience (oui, le design d’expérience), une question d’identité, d’image mais aussi d’utilisabilité. Et pourtant, les exemples ne manquent pas, je pense notamment au travail du GDS le Government Design Service qu’on retrouve en Angleterre. N’hésitez pas à aller voir la façon dont ils travaillent, leur boîte à outils ou encore leurs affiches.
Bref, on a plus que jamais besoin d’intégrer des designers dans toutes ces « startups » gouvernementales et dans le Gouvernement de façon plus générale pour ne jamais oublier pour qui toutes ces équipes travaillent dur et s’attachent à faire de leur mieux : pour nous, les citoyens.
Pour aller jeter un œil sur beta.gouv.fr/startups
Merci Léo pour la découverte
Très juste Geoffrey. Je me suis fais la même remarque… Outre le design qui mériterait d’être harmonisé, il y a aussi les explications et les fonctions de médiation avec les utilisateurs qui pourraient également être plus exemplaires. Mais ça va venir… 😉
Très juste, je suis sûr que ça viendra ! 🙂
Bonjour,
On critique le manque de personnalité des sites Word press, même forme on change le fond. Et là, on critique le manque d’homogénéité.
Bon, on parlerait ici d’un seul éditeur. Mais, n’a t il pas le droit de varier la forme ?
Hello, ici je ne parle pas que de la forme mais de l’expérience utilisateur qu’on offre à vivre au citoyen. S’il n’y a rien de cohérent, comment va-t-il (va-t-on) s’y retrouver ? Je renvoie vers l’excellent exemple du GDS en Angleterre ! 🙂
Bonjour,
Question un peu polémique : quand je lis « on a plus que jamais besoin d’intégrer des designers dans toutes ces « startups » », ne faudrait il pas au contraire les restreindre ?
En effet, s’il y a un designer par startup, celui-ci ne souhaitera-t-il pas apporter son petit plus, « sa touche » afin de montrer que ca vallait le cout de le prendre ? Ne vaudrait il pas plutot un pole de designers transversal qui chapote tout ces sites ? Ainsi la cohérence n’en serait probablement que meilleure…
Ha ha ça n’a rien de polémique, en réalité c’est exactement ça : le rôle du designer est transversal et la meilleure marche à suivre serait de créer une team design qui accompagne tous ces projets (voir le GDS dont je parle dans l’article) 🙂
Tellement juste. L’Etat français doit intégrer ces éléments d’horizontalité et de verticalité dans toute sa gamme d’outils numériques. Dire qu’il a fallu attendre 2017 pour le constater !