Hello 🙂
On commence la journée avec « CSS SANS » une police d’écriture créée intégralement en CSS, ce célèbre langage de programmation pour la conception web et la composition graphique. Cette police est sans réel précédent et, même si je doute encore de son adoption, elle reflète bien l’histoire et l’évolution du Web, une entité vivante, modulaire, adaptative.
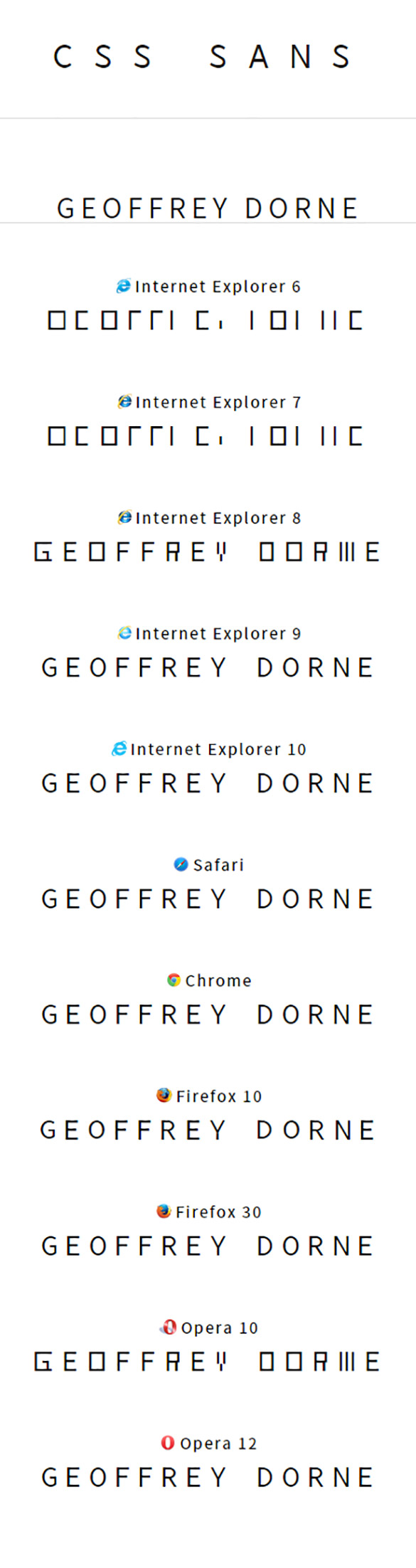
Le CSS SANS

Vous savez évidemment que le CSS peut notamment changer une mise en page web, sa composition mais aussi le réglage de l’interlettre, l’interligne, etc. Une seule chose n’était pas vraiment possible : concevoir un caractère typographique. C’est maintenant possible avec le CSS SANS dans lequel, chaque lettre est conçue dans une balise <div>.
De la typographie full CSS
Je pense qu’il s’agit surtout d’un proof of concept pour l’instant. Je me vois mal avoir des centaines de lignes de CSS pour écrire du texte dans une page web. Par contre, avec le temps je pense qu’il est totalement possible d’avoir des expérience typo-css animées, interactives très intéressantes. Bref, vous pouvez tester ça sur le site dédié à cette typo 🙂
Salut Geoffrey ! Merci pour ce billet.
En tant qu’intégratrice web, j’y vais de ma petite critique technique : comme tu le dis, il s’agit d’un prototype, qui, s’il est utilisé en production, doit l’être sous la houlette d’un intégrateur chevronné.
En effet, il est essentiel que le texte qui est affiché ainsi (uniquement avec CSS) soit présent dans le HTML, de façon à ce que le texte reste accessible si les CSS ne sont pas chargées, ou si l’utilisateur les remplace avec une CSS personnalisée qui lui permet de modifier le contraste ou la typo, pour lui faciliter la lecture.
L’autre avantage à ce que le texte soit présent « physiquement » dans le DOM, c’est qu’il pourra ainsi être pris en compte par les moteurs de recherche.
En gros, en tant que tel, ça a juste la valeur d’une image de décoration sans texte alternatif.
Or, si quelqu’un voulait utiliser cette « typo » pour le titre de son blog, par exemple, il ne pourrait pas faire l’économie d’un h1 avec le texte en dur dans sa page, quitte à le masquer ensuite de manière accessible (par exemple avec cette méthode : https://developer.yahoo.com/blogs/ydn/clip-hidden-content-better-accessibility-53456.html) – et non pas avec un `display: none`, qui n’est pas accessible, ni par les utilisateurs, ni par les moteurs de recherche a priori.
En espérant que mon commentaire aide les apprentis sorciers à bien prendre en compte l’impact de l’utilisation de cette « police CSS » dans leurs expérimentations 🙂
@Marie Guillaumet: Mille mercis Marie pour ce comment riche et détaillé !
Je partage totalement ta vision des choses, notamment pour le SEO, l’accessibilité, l’aspect aussi « laboratoire » de ce genre de procédé. Merci merci merci ! 🙂