Vous vous rappelez peut-être de mon article sur l’arrivée de Google Font (mon article | un autre article sur le sujet), ces typographies proposées par Google pour que vous puissiez remplacer les incontournables Arial, Verdana & Georgia avec un peu de nouveauté.. Et bien Google a actualisé sa liste de typographies gratuites avec plus d’une dizaine de typos !

Comment ça marche ?
- Il suffit de se rendre sur : http://code.google.com/webfonts
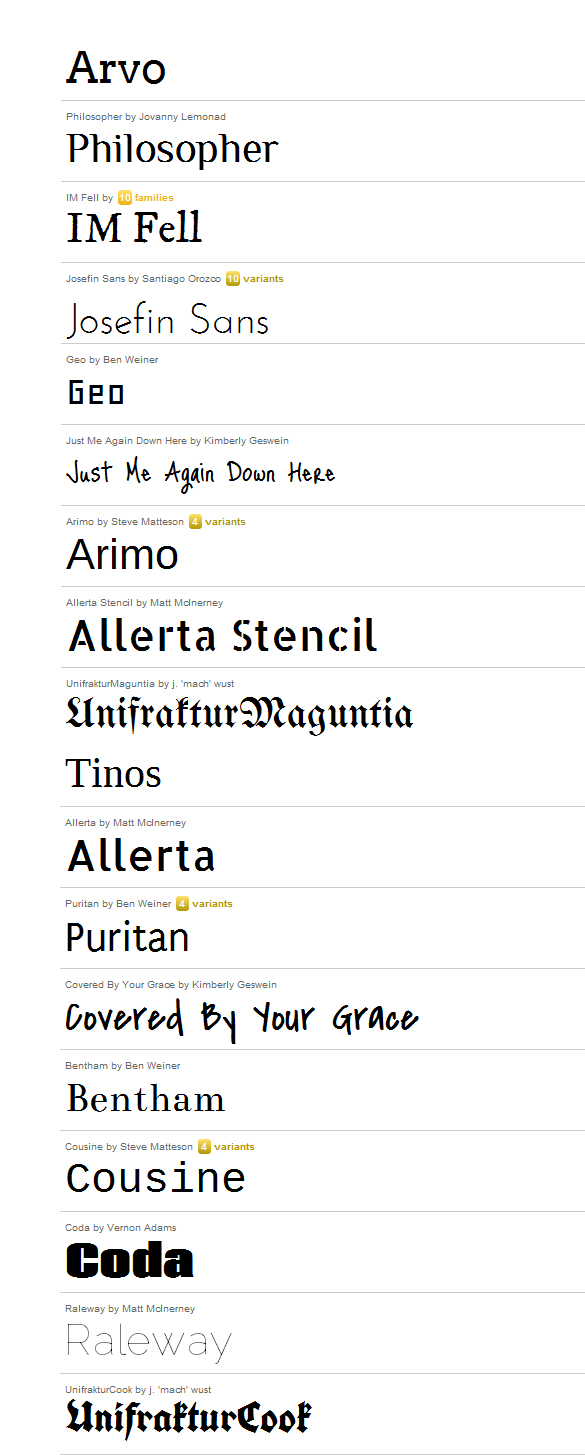
- De choisir la typo que vous désirez
- D’insérer le petit bout de code (qui commence par “<link href=’http://fonts.google…”) juste après la balise “<head>
- Et dans votre feuille de style CSS, d’y ajouter le nom de la typo que vous avez choisi dans la propriété font-family
![Google libère [un peu] la typo sur le web avec l’API Google polices ! :) icon smile Google libère [un peu] la typo sur le web avec l’API Google polices ! :)](https://graphism.fr/wp-includes/images/smilies/icon_smile.gif)
waa génial !
Mouais, je ne les connais pas toutes mais plusieurs d’entre elles sont déjà disponibles sous licence libre ailleurs depuis un moment.
Alors oui, comme les bibliothèques jQuery etc il y a des avantages à les laisser sur les serveurs de Google mais bon, j’aurais espéré quelques fontes plus « inédites ».
Article tout à fait pertinent sur les test de lisibilités des polices non-natives sur le web
http://all-for-design.com/typographie/google-fonts-tests-de-lisibilite