Hello 🙂
La bonne nouvelle de ce matin, c’est Google qui propose, grâce à son API Google Polices, d’insérer très facilement une typo de son choix (parmis la liste ci-dessous, qui devrait grandir avec le temps!) sur son site, sur ses pages, etc. Toutes les typos sont en Open Source et stockées par Google.
J’ai testé sur la future version de Graphism.fr (j’y travaille tout les soirs en ce moment..) et c’est très très simple.
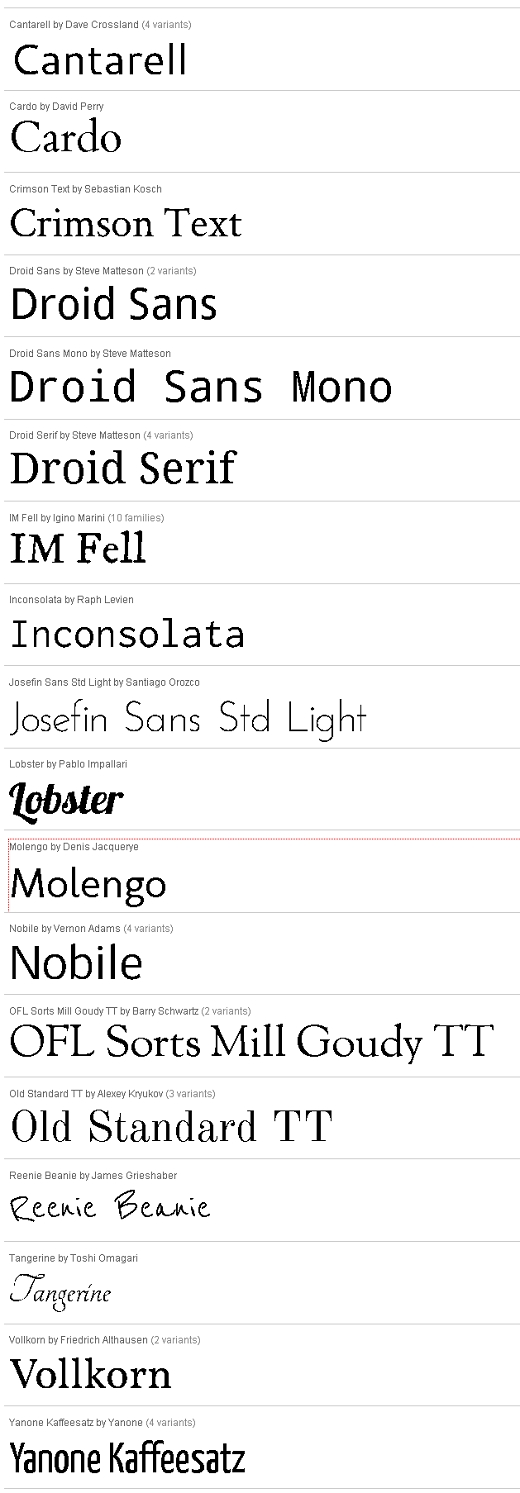
Les typos disponibles pour l’instant :

Comment ça marche ?
- Il suffit de se rendre sur : http://code.google.com/webfonts
- De choisir la typo que vous désirez
- D’insérer le petit bout de code (qui commence par “<link href=’http://fonts.google…”) juste après la balise “<head>
- Et dans votre feuille de style CSS, d’y ajouter le nom de la typo que vous avez choisi dans la propriété font-family 🙂
Et voilà !
Bref, j’ai hâte de voir le catalogue de typos s’agrandir, c’est vraiment très très chouette et très très simple !
> Et ça se passe par ici : http://code.google.com/webfonts
Sympa comme idée,mais certaines polices, telles Josefin sans Std Light, ne s’affichent pas sous les moteurs de rendus d’IE (trident) et ceux de Safari(webkit).
Pour ma part, je recommande les kits font-face de font squirrel, qui sont un chouia plus compliqués a installer, mais où le choix de polices est plus large.
http://www.fontsquirrel.com/fontface
@Jean Luc Houédanou: oui le choix est vraiment bon, mais un peu complexe pour l’utilisateur lambda.. ça s’arrangera p-ê. À quand un GoogleSquirrel Font ?
😉