Bonjour et bon début de semaine à toutes et tous 🙂
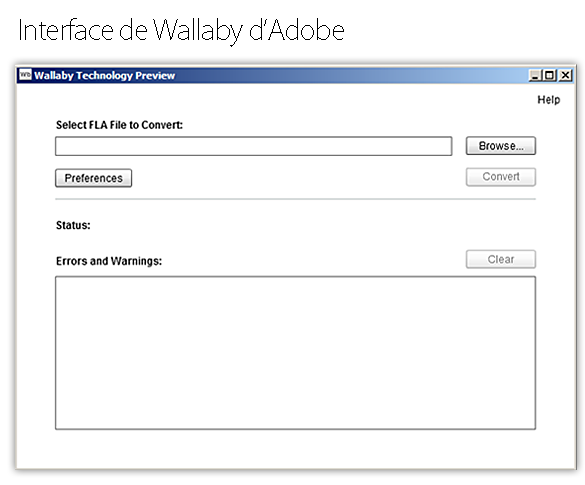
Ce week-end, j’ai pris un peu de temps pour tester un peu plus Wallaby, l’application d’Adobe destinée à convertir les fichiers flash (.fla) en HTML5. Je me doutais bien que cette application n’était pas « magique » et n’allait pas convertir mon code as2 ou as3 en css, javascript, en un coup de baguette magique, mais j’étais curieux des possibilités de Wallaby.

J’ai donc tout de suite essayé avec des fichiers assez légers de type animation standard (interpolation de formes, de mouvements, changements de couleurs, etc.), ou de type bannière et je vous ai mis tout en ligne à disposition ci-dessous pour que vous puissiez tester également. Je tiens à préciser que ce sont des fichiers flash que j’ai récupéré sur le web.

(Pour info, tout a été testé sous Chrome)
Exemple 1
J’ai récupéré un .fla d’une animation du logo adidas. En html5, des problèmes de rapidité, de fluidité. Voici le rendu en swf (flash), le rendu en html5, et la source (fla)
Exemple 2
Ici c’est une animation sur plusieurs plans d’un ballon qui vole. Le résultat est surprenant, on est à l’identique. Voici le rendu en swf (flash), le rendu en html5, et la source (fla)
Exemple 3
Ici ce sont d’autres types de ballons avec un mouvement assez fluide. Le résultat est identique au swf. Voici le rendu en swf (flash), le rendu en html5, et la source (fla)
Exemple 4
Ici c’est un mouvement de vagues en flash.. Apparemment simple, ça n’a pas très bien marché.Voici le rendu en swf (flash), le rendu en html5, et la source (fla)
Exemple 5
Ici un clip animé qui représente le compte à rebours des vieux films. Sur le flash, les chiffres sont masqués et se dévoilent progressivement, en html, j’ai l’impression que le masque n’a pas été repris. Voici le rendu en swf (flash), le rendu en html5, et la source (fla)
Voilà, après ce petit test, je vous laisse essayer par vous même, télécharger et modifier les fichiers flash pour comprendre ce qui marche ou pas, et si ça marche, comment améliorer ses fichiers flash pour qu’ils soient compatibles avec l’export de Wallaby. Personnellement, j’ai été plutôt agréablement surpris par pas mal de détails qui étaient très bien rendus et un peu déçu par des choses simples qui n’étaient pas « en apparence » compliquées à être transformées.
Bonjour. En effet, les masques dynamiques ne sont pas pris en compte…
http://forums.adobe.com/message/3542926
Test intéressant, mais… c’est normal si rien ne bouge en html 5 ? Pour moi ça ressemble surtout à de gros bugs ; je tourne sous Firefox 4 RC sur mac.
@Vivien: yes, je l’ai précisé dans l’article, j’ai tout testé sous Chrome 🙂
Voilà qui me « rassure » un peu. J’avais testé avec un simple rond qui se déforme et bouge. L’application n’a pas voulu fonctionner.
Bien dommage que les résultats en html5 ne passent pas sur firefox. Je suis déçu par notre ami roux.
Test sur Chrome 10.0.648.133
Exemple 1 : pas de problème que ce soit pour l’un ou l’autre
Exemple 2 : la version flash lag / la version html5 impec
Exemple 3 : idem au dessus
Exemple 4 : fluide en flash / en html5, l’animation ne se lance pas :p
Exemple 5 : fluide en flash / effectivement, aucun chiffre n’apparaît et le texte final n’est pas centré
Effectivement, pour un outil de génération automatique, il y a encore du boulot, mais qui a le mérite d’exister et de fonctionner dans certains cas. D’ailleurs, c’est bizarre que ce soit Adobe qui le propose, ils n’ont pas trop d’intérêt dans ce type d’outil.
@DrSnake: merci pour ton feedback ! Je vois que c’est assez variable donc 😎
chromium 10.0.648.133 (linux)
exemple 1: animation a peu près fluide
exemple 2: la flamme va trop vitre par rapport au ballon (qui lagge)
exemple 3: ballons bougent pas
exemple 4: bougent pas
exemple 5: marche nickel
OMG ! si déjà vous avec le même navigateur, vous avez pas pareil (même version ou pas ?).
en tout cas chromium est sensé avoir le même moteur de rendu que chrome donc je comprends pas trop pourquoi j’ai pas la même chose que DrSnake
@zebul666: Je suis sous Windows xD
Nan sans rire, cette(ces) différence me choque pas (surtout quand il s’agit de flash …), même si sur le papier, elle devrait pas exister.
@Geoffrey Dorne: Ah, désolé, j’ai mal lu 😕 #lundimatin
test interessant mais pareil, je suis loin de tes resultats
exemple 1: ok… c lent
exemple 2: ca rame et la flamme lag par rapport au ballon (ou l’inverse)
exemple 3 : c statique (au moins on peut pas dire que ca rame)
exemple 4 : idem, ca bouge pas
exemple 5 : c le seul ou j’ai aps de difference
Chrom 9 sous linux
petit test sous FF 4.0 beta 12
exemple 1 : je rste a la premiere frame…. ca donne pas envie
exemple 2 : idem
exemple 3: idem
en fait, y’a un probleme avec jquery ….
@DrSnake: « D’ailleurs, c’est bizarre que ce soit Adobe qui le propose »
Oui en effet… Moi qui croyais que c’était la guéguerre et qu’Adobe faisait tout, à grand renforts d’arguments commerciaux pour vanter les mérites du flash au dépend du HTML5, c’est étrange…
Peut être qu’ils ont voulu montrer que le flash marchait mieux que l’HTML5??? C’est peu plausible…
Là je comprend pas, je sèche… Quelqu’un a t-il une explication?
-Sur chrome 10.0.648.133 (windows) : mêmes conclusions que toi
-Sur safari 5.0.3 (w) : même chose que chrome (après tout safari c’est webkit avec des bugs en plus)
-Sur IE9 RC1 : hahahaha (ok, elle était facile celle-là)
-Par contre en effet FF4 RC1 est incapable d’afficher quoi que ce soit…
Après, ce genre de type de conversions est susceptible de générer des bugs auxquels le renard est peut-être plus sensible… Ça veut pas forcément dire que FF4 a du retard sur Chrome10. D’ailleurs les différences constatées sur les mêmes versions de chrome semblent plutôt pencher dans le sens des bugs de conversion.
Une question en passant Geoffrey, as tu testé Wallaby sur ton animation flash en haut de la page de graphism.fr et si oui le résultat est il satisfaisant?
@FracArt: figure toi que je l’ai très justement fait.. et je commence a avoir qqchose de pas mal.. Encore perfectible, mais je vais très prochainement la remplacer avec du html5 😉 BIEN VU ! 😀
dans un sens, tu pourrais le faire en 2 parties
un gif animé
et pour la partie basse, un pov rollover old school
@JeanMary: Très juste mais ici on ne fait pas de truc pov’ noMéHo 😈
certes .. je refais ma phrase
tu peux tres bien faire un rollover avec de la CSS3 avec la proprieté hover par exemple (sans JS)
(c mieux comme ca?) 😀
@JeanMary: Aaah.. mais quelle succulente idée 😛 J’ai commencé à faire ça : http://h4cker.net/halo/bann2.html mais c’est pas terrible encore.
Chome 10/ ubuntu : ca bouge pas
@JeanMary: gloups.. bon, je vais rester encore sur flash un bout de temps :-p