
Hello !
Vous connaissez certainement le principe du « pixel perfect » ! Ce terme possède deux définitions, la première est lorsqu’il s’agit de faire ressembler l’intégration d’une maquette image en web, au pixel près, à la « perfection ». (Bon, cet idéalisme du pixel, précis, fin et pointu est à mon sens une cause perdue tant les navigateurs (Chrome, Firefox, Safari, Internet Explorer, etc.) sont différents), la seconde est celle du pixel « propre » dans Photoshop, pas de choses floues, pas de choses qui débordent ou qui ne sont pas réglées au pixel près.

Nous travaillons tous les jours avec nos amis les pixels, ce sont les éléments constitutifs de bon nombre de conceptions visuelles numériques. Le but de ce petit guide est de se concentrer sur les choses simples, propres et utilisables avant de se concentrer sur tous les détails du design. Pourquoi est-ce si important ? Comme beaucoup de choses dans la vie, quand quelque chose est bien fait, elle devient invisible pour vous, mais quand cette même chose est mal conçue, cela devient très pénible, notamment au quotidien.
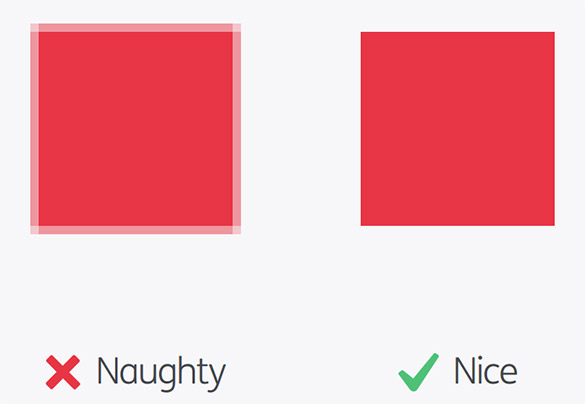
Ce guide fait donc la chasse aux contours flous, aux objets qui sautent de position entre les pages, aux décalages de couleurs, aux mauvaises impressions, etc. Sont séparés les conseils liés à Photoshop et les principes fondamentaux sur le design.
Bonne lecture !
Merci Olybop!
Mais de rien 😀
Erf… Photoshop pour faire des maquettes de site… Moi perso j’ai du mal, je préfère réserver Photoshop au traitement d’image ou à la création d’effets de matières et de lumières…
Après je suis surement le seul designer à travailler sur Illustrator (justement je fais du pixel perfect avec ^^)
… Mais à chacun ses habitudes 😉 !!!
Merci pour le partage en tout cas c’est intéressant !
@Jérémy Vey: Oh oh, je fais ça aussi parfois ! Tu as le mode affichage en pixels sur Illustrator également 🙂
@Geoffrey Dorne: Oui mais trop souvent il déforme les pictos et les formes vectorisées, du coup je préfère tout maîtriser 🙂 #NonJeNeSuisPasUnPsychopate
Nice, une belle découverte et une bonne lecture pour ce soir, tks 😉
Très intéressant cet article. Nice !
Mortel !
Merci !
A diffuser largement.
a quand la version française ?
La première version est également très intéressante ! https://twitter.com/Thyler/status/326619735145979906
@sebastien: Qui est chaud pour créer un projet avec transifex.com ?
@Jeremy : Il y a beaucoup plus de pro-illustrator qu’on pourrait le penser 🙂 (j’ai 2 amis qui bossent uniquement avec Ai)
Super préz ! Merci du partage !
@Alexander: Je me sens moins seul tout d’un coup ^^
Excellent ce slide, ça n’est pas uniquement sur le pixel perfect, ça aborde pas mal d’autres règles intéressantes. J’achète !
Ça semble très intéressant, mais ne comprenant pas l’anglais, je me demandais s’il y avait quelque chose dans le genre en français.
Sinon je découvre le site et je le trouve très bien.
a+
wééééééééé Je crois que je viens de trouver la solution à mon problème, en utilisant un « spacer ». Tout est expliqué sur ce site : http://openweb.eu.org/articles/initiation_float/ En gros, ca met à niveau la hauteur de mon cadre (2) sur le cadre (4). Je trouve pas ca super propre, mais bon, c’est déjà une solution ! Si vous avez une autre idée, surtout, n’hésitez pas !
Merci monsieur Dorne, une autre source sur le même sujet : http://sicanstudios.com/post/pixel-perfect/