
On continue notre journée avec Wireframe.cc !
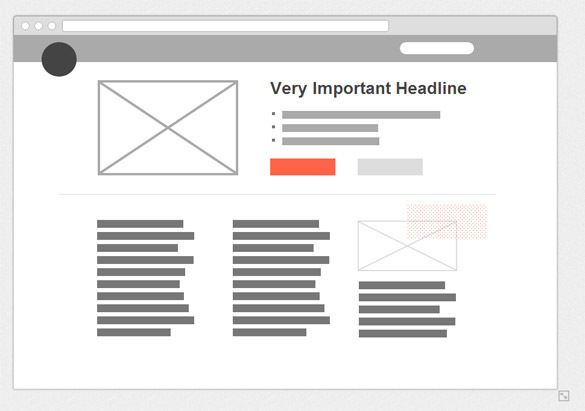
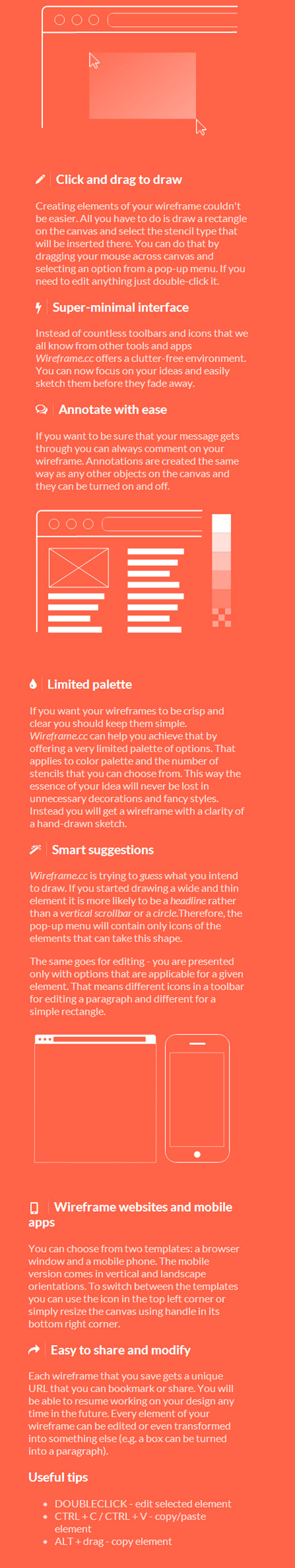
Ce service en ligne vous permet de créer de superbes wireframes minimalistes, simples et élégantes, autant sur site web que sur téléphone mobile. Il vous suffit de cliquer et de faire glisser pour dessiner vos cadres, vos blocs de textes, vos boutons, vos images, etc. Ca ne pouvait pas être plus facile. Tout ce que vous avez à faire c’est de dessiner un rectangle sur la page et ensuite vous de sélectionner le type d’élément que ce sera.
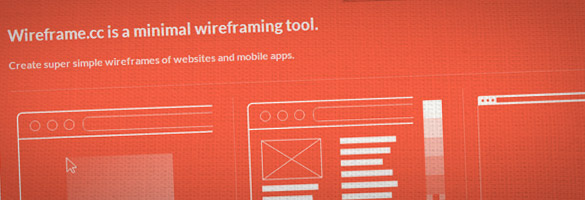
Le service

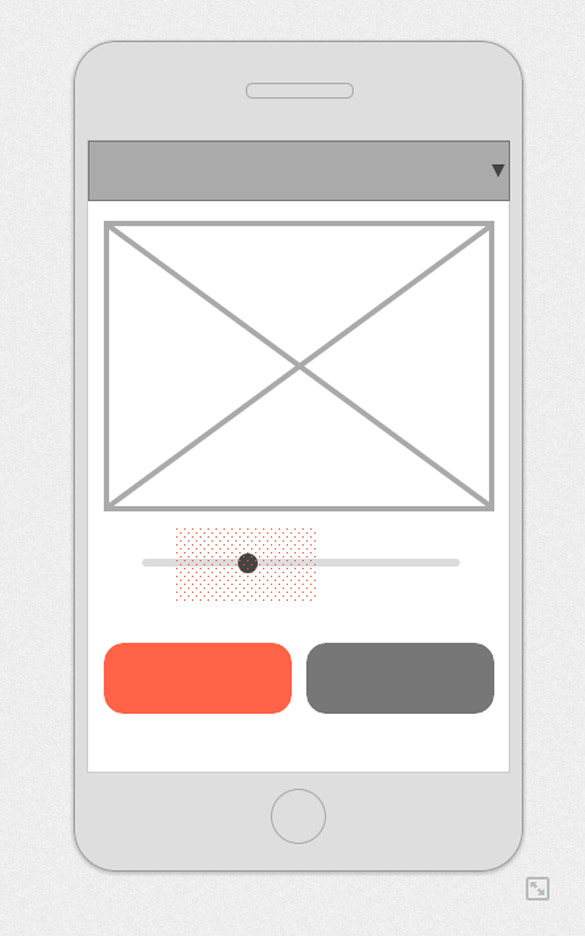
Sur mobile

Le fonctionnement

Alors, pour sûr, ce service ne ravira pas les chevronnés des wireframes mais il remplira peut-être 80% des besoins. Simple efficace et en ligne… que demander de plus ? ;-)
Facile à utilise et rapide à prendre en main !
Perso j’utilise Moqups (http://moqups.com) qui a l’avantage de permettre de faire des liens et d’avoir une bibliothèque assez pratique. Mais le rendu est moins minimaliste, plus fonctionnel je dirai 🙂
COOL ! Bah voilà, l’essayer c’est l’adopter !
Mais à quand un outil pour réaliser des prototypes de site interactif avec les effets de survols et autres ? Je cherche désespérément une solution simple qui ne nécessite pas de passer par le développement de la feuille de style, histoire de faire vivre un peu les maquettes qu’on présente au client… Comme ça la panoplie sera complète 😉