En fin de semaine dernière, je tombais par hasard sur une actualité intéressante : la sortie du nouveau site du journal Le Parisien ! Vous le savez, la presse m’intéresse beaucoup puisqu’elle essaye d’innover pour survivre. Je vous ai déjà parlé du site de Libération, de l’identité de USA Today ou encore de la nouvelle presse française qui pointe doucement mais sûrement le bout de son nez. Et dans tous ces sites, on retrouve à chaque fois les mêmes ingrédients :
- le contenu (articles)
- la publicité
- les commentaires & fonctions sociales
- les abonnements
- un live quelconque (twitter ou newsfeed, ou actus chaudes, etc.)
En me rendant donc sur le site du Parisien, je ne m’attendais donc à aucune surprise mais je souhaitais voir comment l’équipe de ce journal avait réussi à remanier différemment ces ingrédients, avait peut-être repensé la navigation, la lecture, que sais-je encore. Et pourtant, quelle naïveté ai-je eu de croire que le site ne me surprendrait pas ! Parce que oui, en entrant l’adresse du site depuis mon mobile j’ai eu la surprise suivante :
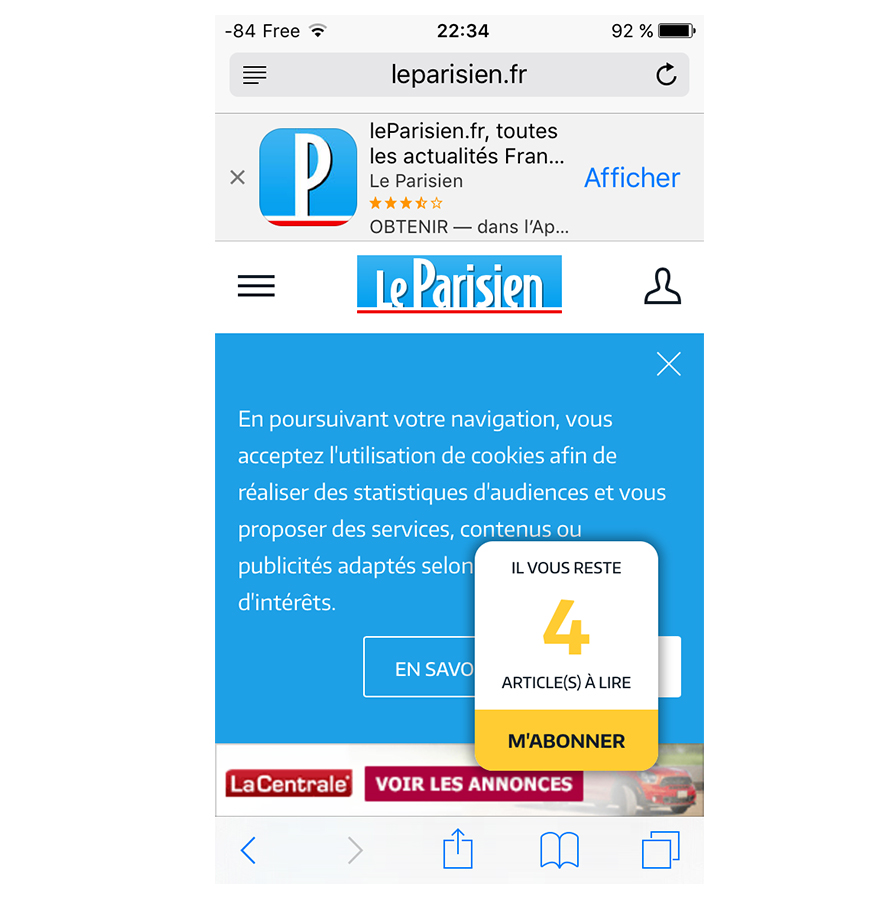
Le nouveau site du Parisien sur mobile

Et même si cela fait longtemps que le web mobile est globalement devenu un enfer, là, on atteint son neuvième cercle avec ce paysage d’informations qui rend le contenu inaccessible. Pour décortiquer la page de haut en bas je vais vous la décrire. Tout d’abord, tout en haut, on a un bandeau qui nous informe qu’il vaut mieux quitter le site et télécharger l’application mobile, la vraie, la native. Ce genre de message décale l’intégralité du site vers le bas et… lorsque l’on est concepteur, ou lorsque l’on a un minimum de sensibilité, on sait que cela nous ennuie, cela perturbe l’utilisateur. Difficile de mettre autant d’effort dans la création d’un site Internet pour dire à ses utilisateurs de partir aussitôt.
Ensuite, juste en dessous, on a le header avec le hamburger menu, le logo du Parisien et l’icône de login. Pour cela, c’est plutôt classique, on est bien sur le site du Parisien, c’est propre. Mais dès que je continue ma lecture vers le bas, « bim », je tombe sur un énorme message bleu m’indiquant que ce site utilise des cookies, que c’est pour mon bien et qu’il faut que j’accepte. Et même si je veux accepter les conditions que le site me propose, je ne peux pas vraiment puisque j’ai un bouton jaune qui passe par dessus le bouton de validation et qui m’indique qu’il ne me reste que 4 articles à lire. Ce bouton m’indique également que je ferais mieux de m’abonner. Oui, 4 articles à lire dans des conditions pareilles, j’hésite vraiment à m’abonner 😉 Enfin, comme si cela ne suffisait pas, une petite publicité vient parachever l’ensemble de la composition graphique de la page. Une publicité pour LaCentrale afin que j’achète une voiture.
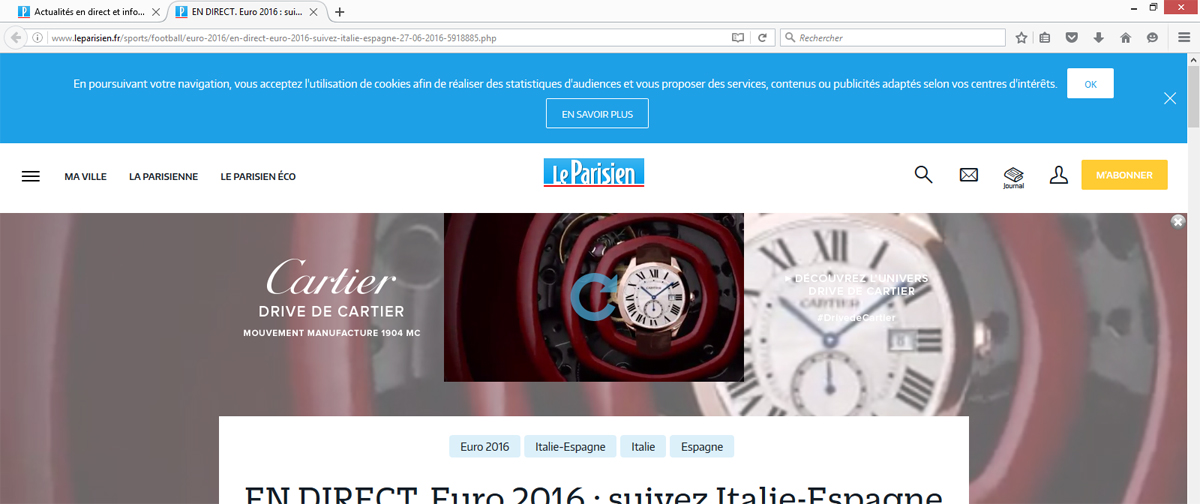
La page d’un article sur le nouveau site du Parisien
Le site desktop n’est pas en reste non plus avec des publicités vidéo sur fond d’image vidéo et avec de la typo blanche sur fond blanc, pas des plus lisibles.

Décourageant ?
Oui, tout ceci est décourageant pour les utilisateurs, puisque ce qui prime sur le design centré sur l’utilisateur dans ce cas c’est… (suspens) : l’argent ! (excepté le message d’alerte pour les cookies qui est obligatoire) J’ai pris l’exemple du site du Parisien mais il y a énormément de sites Internet dont le design est centré sur l’argent en dépit de toute autre considération. Que ce soit des considérations ergonomiques, de design d’expérience, d’interface, le modèle économique de l’entreprise – sa façon de gagner de l’argent / d’être pérenne – a pour résultante une expérience désastreuse. Je serais bien naïf de croire que le site du Parisien n’a pas volonté à gagner de l’argent mais j’ai l’impression que la balance est déséquilibrée.
Un site Internet tel que celui-ci c’est en effet un modèle économique (ils ont choisi la pub, donc de faire un maximum de traffic, donc de publier des choses qui séduisent les gens, pas forcément qui les rendent meilleurs, plus informés, plus ouverts…) mais c’est aussi du code, des performances, du design, une expérience, une identité, des écrits, un regard journalistique, une ligne éditoriale, etc.
Que faire face au « Money Centric Design » ?
Alors que faire face au design dont le moteur est basé sur l’argent plutôt que sur l’humain et ses usages ? Comment rééquilibrer la balance et faire comprendre qu’un site qui ne considère pas ses utilisateurs ne fonctionnera pas ? Comment imaginer, pour un grand journal, que toute l’énergie d’une équipe de conception est là pour offrir la meilleure expérience possible à ses lecteurs et que c’est sur la réussite de cette expérience que le modèle économique doit aussi être fondé ? Le design dont le regard est centré sur l’argent est-il encore du design ?
Autant de questions auxquelles j’essaye de trouver des réponses dans la valeur de mon métier et dans les choix que je fais lorsque je travaille – ou pas – sur certains projets et leur orientation. Cela n’est jamais acquis, il faut y travailler sans cesse.
Tu as raison. Ce que tu dis est évident, mais cela ne prend pas en compte l’élément central, celui qui dicte des choix aussi bizarres : la peur.
La peur est une émotion bien puissante que l’intelligence. C’est elle qui est au commande de l’économie et qui gouverne nos démocratie. Le parcours de notre Président en est une éclairante illustration, de la finance est mon ennemie à la Loi travail !
Ceux qui font ces choix ont peur. Ces choix éditoriaux et graphiques n’ont pas pour but de séduire un lectorat, mais de démontrer aux financiers qu’ils auront tout fait pour ramener de l’argent, qu’ils suivent la ligne (non pas éditoriale) édictée par le capitalisme, le Graal, l’alpha et l’oméga du financeur. Quel renoncement. Évidemment, ils se tirent une balle dans le pied, mais ils conservent leurs places. Pour un temps.
La peur. Oui, ce que tu dis là est intéressant, je ne l’avais pas imaginé sous cet angle même si je sais que la peur est un élément constituant dans nos choix et décisions. Parlons alors de « fear centric design » ? 😉
Belle analyse pragmatique.
Mais dis-moi, tu cherchais sans doute une voiture et le Parisien a souhaité t’aider dans ta recherche 😉
Ha ha, ils sont sympas quand même !
Bonjour Geoffrey,
et merci pour l’intérêt que vous portez à la refonte du Parisien. Même si ce que vous avez constaté lors de votre visite sur le site mobile du Parisien et sur la version Desktop est un fait, il est dommage que vous n’ayez pas poussé votre analyse un peu plus loin. Car vous auriez constaté de grands changements par rapport à la précédente version, voire par rapport à certains de nos confrères. En effet, vous auriez pu parlé d’une navigation par tags (qui n’est pas courant sur les sites médias français), d’une place plus importante accordée au contenu et au visuel (cf une page article ou le menu « burger ») ou encore d’une meilleure intégration de la publicité.. Bref beaucoup de travail fourni par les équipes du Parisien en tenant compte de l’avis de nos utilisateurs et de +2 ans d’analytics. Comme vous le savez certainement, un site évolue chaque jour. Nous prenons en compte l’avis des utilisateurs dont le votre que je ne manquerai pas de faire remonter aux équipes pour essayer de corriger le tir. Bien à vous.
Eric Leclerc, directeur des activités numériques du Parisien.
Merci Éric pour votre réponse, c’est chic d’avoir pris le temps ! En effet, l’idée n’était pas de faire toute l’analyse du site du Parisien (je confirme que votre burger menu est assez incroyable en effet et j’ai trouvé le reste tout à fait correct en effet, tout comme cette navigation par tag qui change des menus rigides que l’on retrouve partout ! Bonne idée). Votre refonte m’aura surtout servi de point de départ à ce questionnement sur les sites médias (notamment sur mobile) qui sont envahis de toute part et qui réduisent l’expérience utilisateur à pas grand chose – notamment à cause de la publicité -.
Au plaisir d’échanger et merci pour le focus sur les nouveautés de votre site !
Amicalement,
Geoffrey
Hello ! Je te rejoins complètement car je l’ai vécu et je le vis actuellement sur le design de la refonte du site.
Je te propose l’analyse de ce que je vois en ce moment :
La volonté de la refonte du site est venue du département marketing et du siège de l’entreprise. Et quelle belle volonté !! C’était quand même d’avoir un site épuré, délivrer du contenu de valeurs pour l’utilisateur et que le design se mette au service de ces deux derniers. (j’étais très enthousiaste).
Et puis en cours de route les validations freinent, sans trop d’explications. Et puis on m’a changé mon périmètre, on devient pub banner centric ! Et puis on impose un background de pub (ouai comme le parisien là tout pareil, moche, le contenu mis en retrait, bref que l’utilisateur regarde la télé s’il est pas content de se prendre plus de pub que d’info hihihi).
Bon alors d’où vient ce changement ? Et bien des équipes commerciales : refus de faire évoluer leur métier (surtout que la stratégie était de passer d’un site de pub à un site e-commerce). « Ça rapporte de l’argent, on peut pas s’en passer !! ». « Adoptons les deux stratégies : la pub et le e-commerce ».
Pour résumer : la peur est en jeu. La résistance au changement, les vieilles croyances de l’internet des années 90, et les équipes commerciales qui prennent en otage le site car « sans eux, t’aurais pas ton salaire ».
Petit message pour Éric : oui c’est dommage de s’arrêter à une première impression sans creuser, sauf que les utilisateurs sont de plus en plus exigeants, dès que quelque chose ne leur convient pas ils vont voir ailleurs. (Google a publié des best practices à ce sujet). Donc la première analyse de Geoffrey reprend le début d’une expérience utilisateur ratée, ce qui ne va pas dans vos intérêts.
Il y a un gros sujet pour les designers à l’heure actuelle : comment casser ses clichés du « plus y a de la pubs et plus on va faire de l’oseille » en sachant que les adblockers rentrent dans les moeurs, et que l’utilisateur devient exigeant.
Je pense qu’il faut accompagner et rassurer les équipes sur l’évolution du business de ces sites médias, les aider à négocier pour assumer des choix et les argumenter, surtout s’ils sont risqués. Les tests utilisateurs accompagnés de eye tracking restent une bonne méthode pour voir si les utilisateurs supportent le taux de pub ou non.
Pour ma part j’essaye de les intégrer au mieux dans le site (et avec les contraintes des grilles que les formats de pub font voler en éclat, c’est pas facile tous les jours :D) et de faire en sorte que ça fasse parti du contenu. Par contre les background publicitaires >> C’EST NON !!!! comment ça se fait qu’on voit encore ces horreurs de nos jours !!
… et bin quel pavé ! bravo à ceux qui sont arrivé jusque là (j’aurai dû mettre quelques pubs dedans hahaha)
Merci pour ce commentaire et ton partage d’expérience, en effet, les bannières sont à mes yeux un format un peu obsolète, je me dis que d’ici quelques années, cela aura été remplacé par d’autres modèles économiques plus pertinents et intéressants pour le lecteur… Enfin, j’y crois ! 😉
Merci encore pour ce témoignage !
Avec plaisir 🙂
Je pense qu’en modèle économique, c’est aussi à nous de proposer et de travailler en collaboration avec ces équipes commerciales qui ont besoin de générer de l’argent. Si on leur apporte une manière intelligente de le faire, c’est sûre que les métiers peuvent évoluer … ouai je suis comme toi, j’y crois à mort 😀
ça me donne limite envie de creuser le sujet pour en faire un atelier ou quelque chose du genre