En octobre 2019, pendant un workshop étudiant dans lequel nous cherchions à re-designer le web, j’ai eu l’idée avec Labo.mg de concevoir un navigateur internet « low-tech » (je vous détaille ce que j’entends par-là plus loin dans l’article). Mais n’ayant pas les compétences d’un développeur de logiciels ni la force de frappe d’un Google ou d’un Mozilla, je me suis dit que j’allais vous partager mon idée : sait-on jamais, si quelqu’un est intéressé pour créer ce navigateur avec moi, j’ai toujours l’envie de lancer ce projet !
Vous le savez, dans le design, j’aime aller à l’épure, à la simplicité. Non pas pour une efficacité productiviste mais pour une élégance de la forme, une légèreté cognitive et une légèreté aussi sur mes actions de designer sur le monde. En cela, j’ai un réel plaisir à faire du design numérique lorsque je cherche à aller à la simplicité dans le graphisme, dans le code, dans le design, dans l’ergonomie, dans l’interface, etc.
Au travers de mes nombreuses lectures sur la décroissance, le low-tech, la frugalité (coucou Serge Latouche, Didier Harpagès, Ivan Illich, Philippe Bihouix, j’en oublie…), je me suis mis en tête de repenser mes usages pour qu’ils correspondent le plus à mes besoins : des besoins que j’essaye de minimiser. Pourtant les outils qui me sont proposés sont souvent surdimensionnés, trop puissants, trop performants alors que la plupart du temps, dans le numérique, je cherche à faire des choses simples. Pour moi, l’avenir sera low-tech, la création d’outils web sera low-tech, et repenser mes usages (comme je l’ai fait par exemple, lorsque j’ai compilé mes usages du web et du numérique sur un disque dur) est pour moi un incontournable de ma direction vers la simplicité, ma décroissance personnelle que je bâtis à tâtons petit à petit.

Présentation & contexte
Également appelée capitalocène, l’anthropocène est l’époque dans laquelle de nombreux chercheurs indiquent que l’humanité est une force géologique majeure. De part son activité (industrielle, numérique, des déplacements, etc.), l’humain transforme le monde vivant dans son ensemble et tend à réduire sa biodiversité. Il dirige donc la planète vers une raréfaction des espèces, dont lui-même. Depuis quelques années, des études confirment le rôle du numérique sur ces enjeux et plus précisément le
rôle d’Internet et de ses usages comme un élément d’accélération dans cette disparition. Cette destruction est aussi liée à la crise de l’attention (capitalisme attentionnel), à l’aliénation des outils et plateformes (Facebook, Google, Tik-Tok, etc.), à la crise de l’information (fake news, etc.), ainsi qu’aux troubles psychologiques que cela engendre parfois. Pourtant Internet est libérateur, propage l’information, le savoir, les idéaux, crée des révolutions, rassemble, protège, permet de créer, de s’exprimer, de vivre.
Pour cette raison, on entend parler aujourd’hui d’un web low-tech, moins gourmand en ressources énergétiques, en ressources cognitives, en ressources visuelles, etc. Depuis plusieurs années maintenant, je réalise ainsi l’ensemble de mes sites et outils numériques en prenant en compte les enjeux de poids de fichiers, de ram, de débit, de consommation électrique, mais aussi les enjeux cognitifs, de temporalité, etc. et je souhaite aller plus loin avec ce navigateur « low-tech » qui permet d’aller sur Internet en diminuant ces différents impacts.
Comment faire un navigateur low-tech ?

Alors en 2019, quand j’ai imaginé la création de ce navigateur low-tech, j’ai laissé libre cours à mon imagination et je suis parti sur plusieurs grands principes :
- retirer tout ce que je n’utilise pas sur ce navigateur (et c’est hyper subjectif)
- retirer ce qui consomme beaucoup d’énergie
- retirer ce qui attrape / vole mon temps
- retirer ce qui accapare mon attention
- ajouter la possibilité de se limiter
- ajouter la possibilité d’oublier
- ajouter la possibilité d’avoir moins
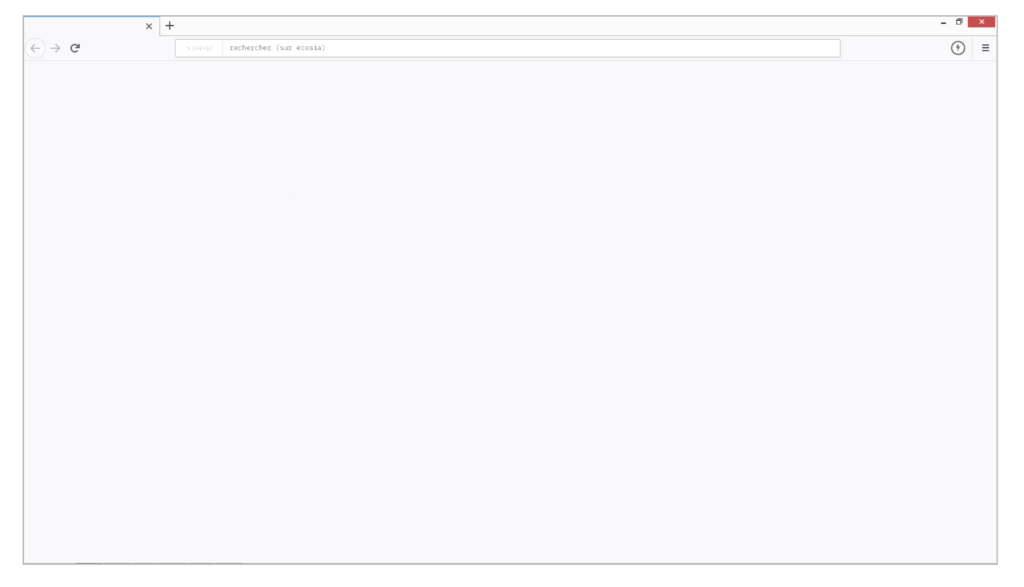
Un Firefox Focus sur desktop ?
- D’abord, on enlève :
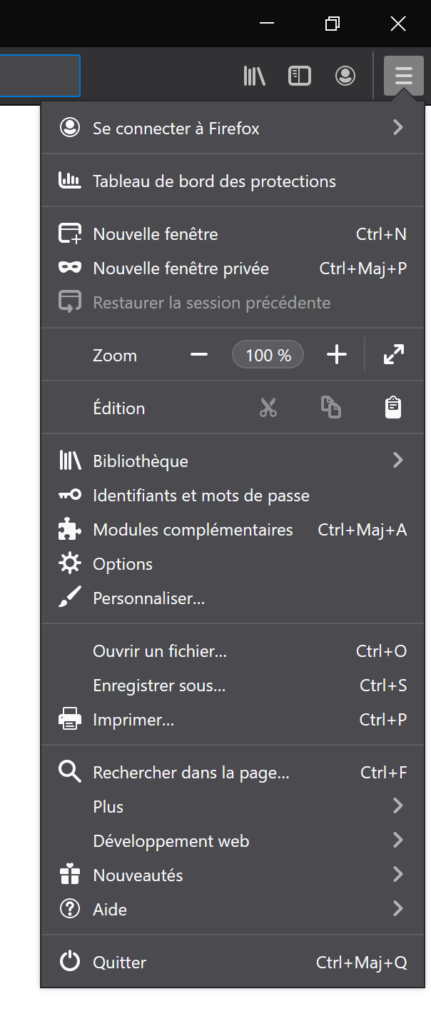
Le menu d’un navigateur classique comme Firefox :

Ce navigateur serait basé sur Chromium, Firefox ou un autre navigateur. Dans un souci de basse technologie, il serait débarrassé de bon nombre de ses fonctionnalités mais aussi augmenté d’un outil de gestion de paramètres que l’on verra plus bas dans cet article.
À retirer (basé pour l’exemple sur Firefox) :
- l’historique (et si on créait un navigateur amnésique ?)
- création / connexion au compte du navigateur
- la « bibliothèque »
- le gestionnaire et l’enregistrement de mots de passe
- les plugins
- la personnalisation
- le bouton « ouvrir un fichier »
- la rubrique « plus »
- les « nouveautés »
- l’aide
- les bookmarks
- la fonction « pocket »
- l’historique des téléchargements
- la partie « dev web »
- et les autres outils qui ne seront pas utilisés
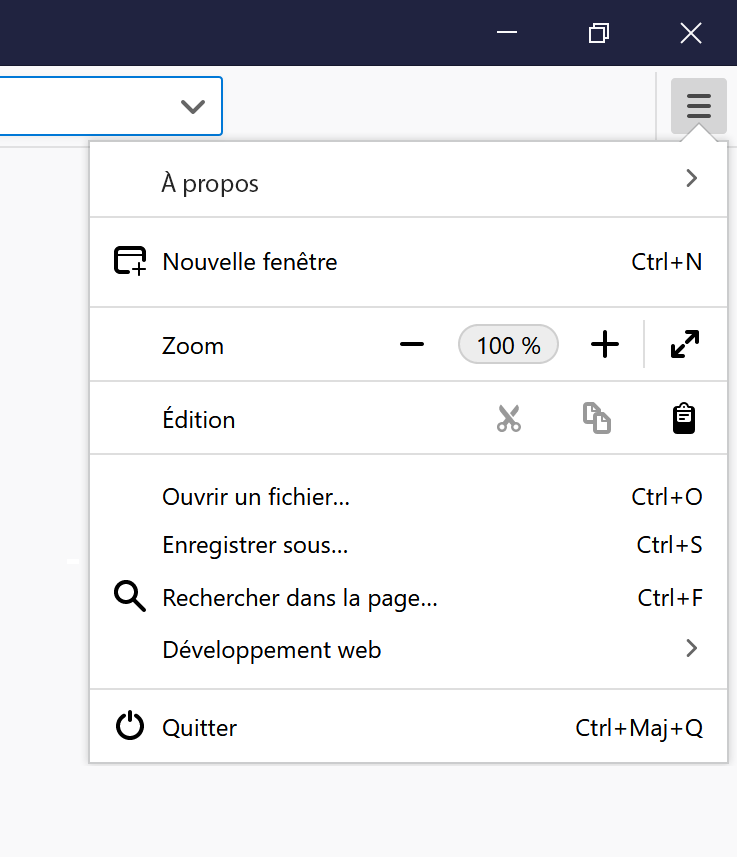
Le menu du navigateur après :

Un navigateur : amnésique / limité / décroissant / old school ?
2. Ensuite, on impose des fonctions constantes : (basé pour l’exemple sur firefox) :
(Ce navigateur est volontairement contraint pour des raisons environnementales mais aussi de vie privée et de radicalité dans les usages.)
- navigation privée tout le temps activée
- jamais de cookies (pas sûr, à tester)
- jamais d’historique
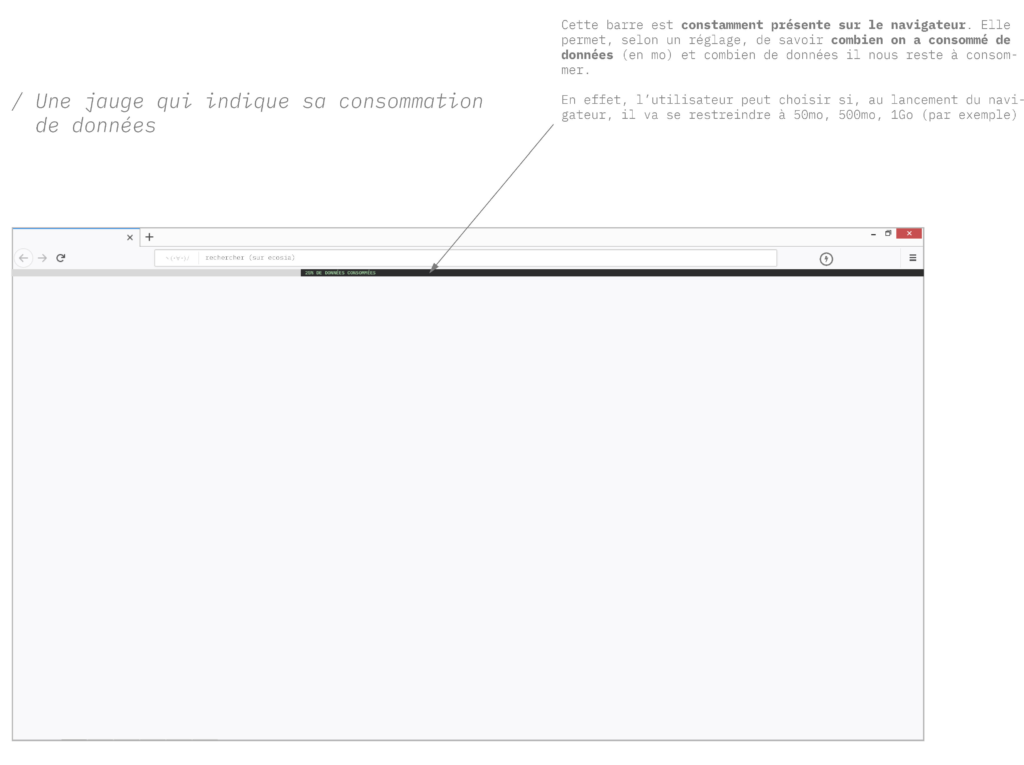
- jauge qui mesure la quantité de datas consommées (voir exemple ci-dessous)
- jauge qui mesure le temps de visionnage vidéos (Youtube, Vimeo, etc.)
- …la liste est ouverte pour d’autres fonctions constantes.
3. Une jauge pour limiter sa consommation de données
Je souhaiterais installer une petite jauge qui indique le pourcentage de données consommées. Cette barre est constamment présente sur le navigateur. Elle permet, selon un réglage, de savoir combien on a consommé de données (en mo) et combien de données il nous reste à consommer. En effet, l’utilisateur peut choisir si, au lancement du navigateur, il va se restreindre à 50mo, 500mo, 1Go (par exemple)

Qu’est-ce qu’on ajoute ?
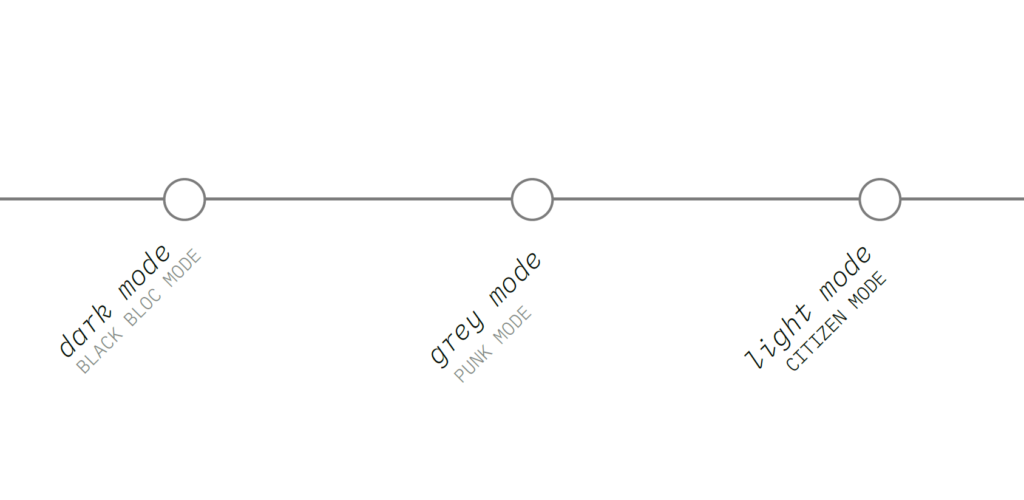
4. Un menu latéral pour configurer son mode d’usage
Les 3 modes proposés sont tout simplement des pré-ajustements des paramètres listés dans le menu. Plus le mode est à gauche, plus il est contraint (rien à voir avec la politique 😅) . On peut imaginer que l’utilisateur affiche ce panneau en cliquant sur une icône en haut à droite du navigateur.

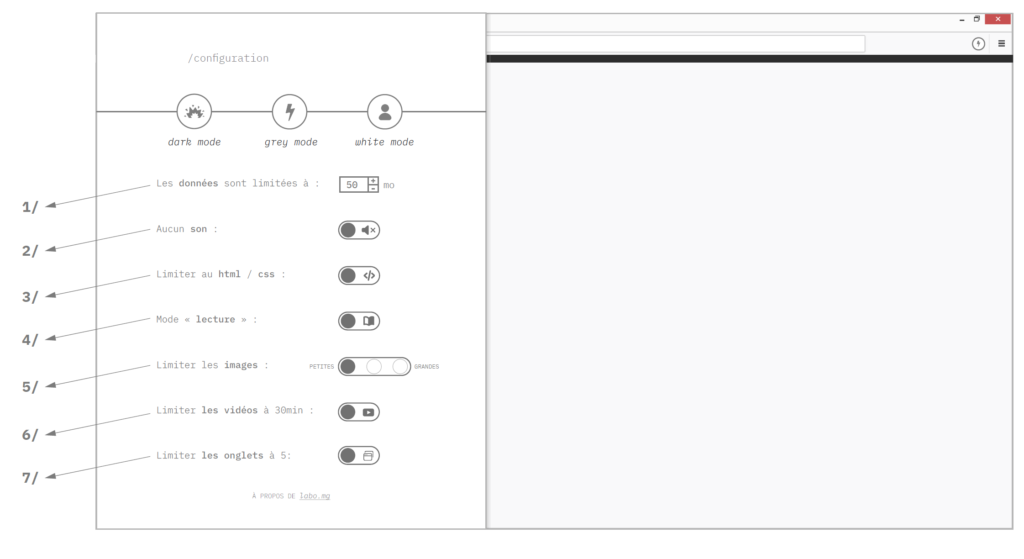
Menu latéral

- L’utilisateur peut choisir jusqu’à combien de données il a droit. La limite étant 1Go. Il visualise ces données consommées grâce à la barre présente en haut du navigateur. Au delà de cette limite, un message apparaît pour lui indiquer que son quota est épuisé.
- L’utilisateur peut empêcher les fichiers sons d’être téléchargés.
- L’utilisateur peut empêcher tous les fichiers sauf HTML & CSS d’être
téléchargés. - L’utilisateur peut forcer le mode « lecture » des pages (exemple avec
le plugin « Just Read » qui fonctionne bien) - L’utilisateur peut limiter les images téléchargées en fonction de leur
poids (de 0 à 5ko, de 5ko à 100ko, de 100ko à 1mo) - L’utilisateur peut limiter sa consommation vidéo à 30 minutes ou moins.
- L’utilisateur peut limiter son nombre d’onglets.
L’utilisateur peut bien-sûr ne pas jouer le jeu, relancer son navigateur, avoir d’autres navigateurs sur l’ordinateur, etc. Un peu comme moi qui utilise DuckDuckGo en moteur de recherche principal et qui parfois utilise Google pour d’autres recherches. Être libre, ça n’est pas être idiot pour autant.
Aller plus loin ?
Évidemment, les choix que je propose sur ce navigateur sont basés sur des intuitions, des usages, des réflexions aussi. Évidemment, « on ne pourra pas tout faire » avec ce navigateur. C’est l’objectif. Évidemment, tout ceci est perfectible et je pense que je ne suis pas le seul à imaginer un navigateur plus léger dans son logiciel mais aussi dans sa consommation de ressources énergétiques (coucou le Collectif Bam on bosse ensemble ?). Évidemment, pour moi, le low-tech n’est pas uniquement une réponse technique. Cela doit être une réponse pour apaiser notre temps passé à consommer des infos, des pages, des vidéos et des images.
J’avais aussi pensé à :
- Bloquer les fonctions type infinite-scroll ou reload automatique des pages
- Remplacer les typos externes par des typos locales
- Bloquer les pub, les pop-up / pop-in / demandes d’inscription sur des newsletters / les demandes de géolocalisation, etc.
- Préserver la vie privée en rendant le navigateur le plus amnésique possible
- etc.
Bref, il faut voir cela comme un brouillon, il faut le prendre tel quel, c’est un début d’idée et je sais que même si je ne pourrai peut-être jamais concevoir ce navigateur, j’espère qu’il existera bien un jour. En attendant, n’hésitez pas à partager vos idées d’un navigateur plus léger pour la consommation de données, pour votre vie privée et pour votre cerveau.
Bonjour,
Merci pour ces réflexions intéressantes et franchement prometteuses ! Il existe des navigateurs légers et minimalistes mais ceux -ci sont souvent développés pour Linux, et assez moches en terme de design (Midori, epiphany browser, etc.). Je crois donc qu’il y a de la place pour un navigateur low-tech, et je crois aussi qu’il n’est pas la peine de partir de zéro, puisque des bases ont déjà été posées !
Un grand merci, je partage ton regard ! On croise les doigts ! 🙂
Geoffrey
Hello
Peut-être que vous connaissez déjà mais je poste juste au cas où. Il existe un navigateur plutôt minimal au niveau esthétique qui pourrait aussi donner quelques idées pour le projet :
https://minbrowser.org/
Il y a un fonctionnement par « tâches » qui permet de structurer un peu ses recherches et d’ouvrir moins d’éléments.
Pour l’avoir testé, il est plutôt agréable à utiliser. L’accès aux préférences n’est pas forcément intuitif mais ils améliorent peu à peu l’ergonomie (donc les accès) et les possibilité de réglages (vie privée, bloqueur de pub pour alléger les pages etc.) tout en conservant une interface légère.
Par contre, d’un point de vue développement, n’ayant pas franchement de connaissances suffisantes, je ne peux pas dire s’il est effectivement moins gourmand en énergie que les autres navigateurs 😉
Bonne journée
J’ai un point de vue plus radical : le navigateur en mode texte (par exemple w3m), qui se lance dans un terminal.
* L’aspect de l’interface (police, couleurs) est celle du terminal
* Pas de javascript, pas de tracking
* On a juste l’emplacement des images et leur attribut alt, on peut choisir de les visionner dans un programme externe.
C’est vieux, ça pique un peu en matière d’interface, mais ça marche bien.
Plus de détails (en mauvais anglais) ici : https://blog.rtodev.tech/posts/2021/02/20210216_2300_going_lo_tech.html
Merci pour ton commentaire, j’aime bien cette radicalité ! C’est puissant 🙂