Hello 🙂
Aujourd’hui, voici quelques tendances en webdesign pour ce début d’année 2015. Evidemment, ce ne sont que des tendances et comme toute tendance, il faut travailler en les connaissant, que l’on soit en marge, en plein dedans ou en décalage volontaire face aux tendances !
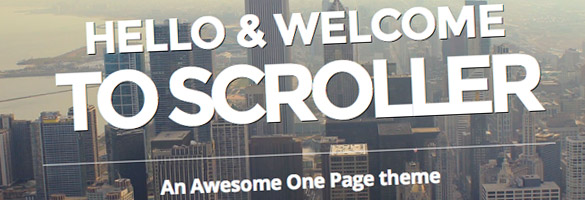
1. Les sites qui défilent, qui défilent

Vous l’avez sûrement remarqué, la plupart des nouveaux modèles de sites publiés aujourd’hui ont tendance à être de plus en plus longs et offrent moins de niveau de navigation. Cela s’explique par une croissance énorme de l’usage des appareils tactiles. Les gens aiment scroller un peu comme à l’époque où nous étions hypnotisés en zappant devant la télévision.
exemples : http://easyrocketstudio.com/
2. Le retrait des éléments décoratifs

On se concentre sur le contenu (et il y en a bien assez!), on va à l’essentiel, on retire tout ce qui est décoratif, tout ce qui -théoriquement- ne sert à rien. C’est une tendance de fond depuis des années mais cela continue en ce sens.
Exemple : http://joeschlaud.com/
3. La photo de grande qualité

Finies les images photographiques récupérées sur Google ou sur les sites de vente de photo (tous les Stock…), aujourd’hui, il faut aller piocher dans ses propres photos, dans le travail de photographes professionnels, il faut organiser des shooting et faire du sur-mesure.
Exemple avec http://www.atelier-serge-thoraval.com/fr/
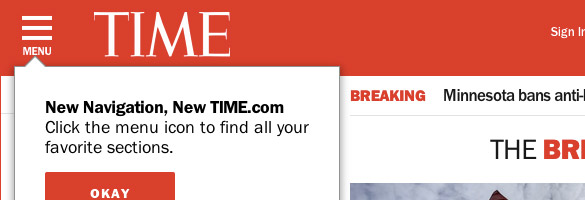
4. Les menus principaux sont cachés

On redonne de la place au menu sur les sites… mais à condition de le cacher ! En effet, les interfaces des applications sont passées par là avec le désormais célèbre « hamburger menu ». Ce symbole regroupe à lui tout seul une fonctionnalité énorme pour les utilisateurs.
Exemple avec http://outdatedbrowser.com/en
5. La disparition des grands header photo

Tout le monde l’a au moins vu une fois dans sa vie, bon nombre de sites proposent une grande photo en haut de leur page. Souvent accompagnée d’un picto, d’un texte, d’un titre, cette photo est généralement un peu floue et un peu assombrie. Bref, tout le monde le fait, donc la tendance s’amenuise petit à petit.
Exemple chez Medium.com
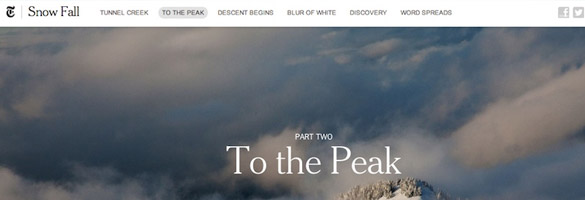
6. Les formats interactifs pour raconter des histoires

Le HTML5 porte en lui cette petite révolution d’associer les formats narratifs et l’élégance des nouvelles possibilités dans le web. Vidéos grand format, photos immersives et interactives, jeu typographique intéressant et richesse visuelle, les grands titres de la presse en ligne s’y mettent, les blogs commencent à suivre le mouvement eux aussi.
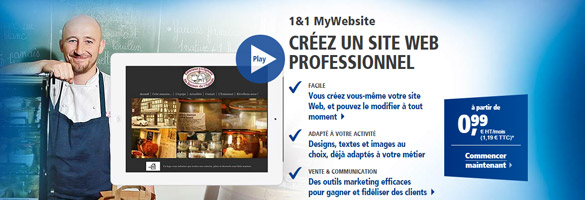
7. L’utilisation des templates

Aujourd’hui, bon nombre de designers partent systématiquement d’un template pour créer leur site et le customisent, l’adaptent pour faire en sorte que le contenu puisse s’adapter simplement pour l’utilisateur. Cela fait gagner énormément de temps aux designers et développeurs et vue la quantité de templates qui existent en ligne, on trouve presque toujours design à sa mesure.
Exemple avec http://www.1and1.fr/creation-site-internet
8. La typographie en grand

En 2014, la typographie a été très importante dans de nombreux designs de site et je me dis que cela ne va pas changer de sitôt, bien au contraire. Le web c’est 90% de texte, de mots, de paragraphes… Prendre soin de la lecture, de la typo, de la composition, etc. C’est prendre soin de ses utilisateurs.
Exemple : http://www.shopify.com/2014
Et vous, votre sentiment sur les tendances existantes et à venir ? 🙂