
Hello les ptits loups curieux !
Ce matin, je suis de bonne humeur car j’ai trouvé un guide d’icône assez complet contenant le langage gestuel et tactile pour le le web, les applications, les logiciels, etc. Bref, un langage parfait pour les designers et les développeurs mais aussi pour toutes les personnes souhaitant exprimer des concepts d’interaction. Le designer doit maintenant réfléchir sous forme de gestes, d’expérience, et plus simplement sous forme de clic de souris ou de scroll de molette. Voici donc, ce que ce set d’images donne :
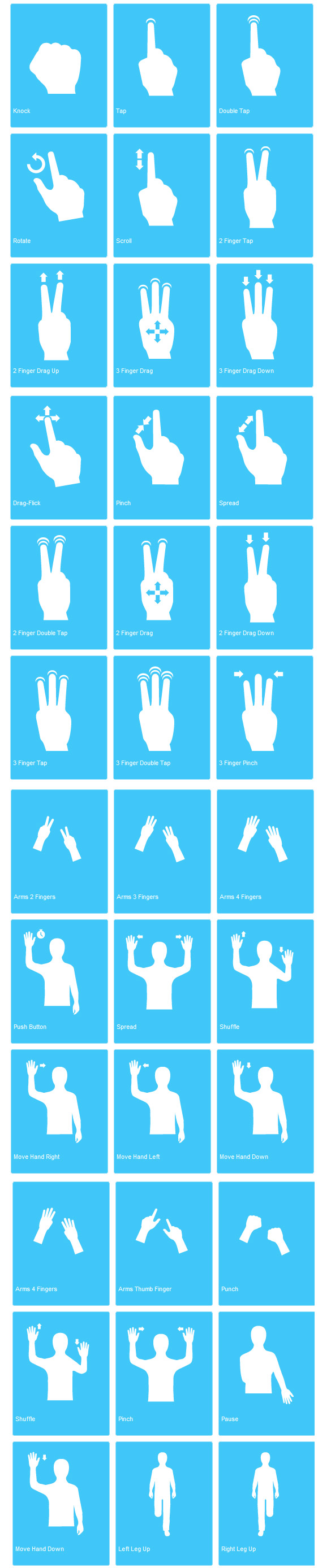
En images :

Toutes les icônes sont en vecteur et sont vraiment orientées vers les interfaces multi-touch. Vous pourrez bien évidemment les utiliser pour vos wireframes, vos documents imprimés mais pourquoi pas également à l’intérieur de vos applications afin d’expliquer aux utilisateurs comment effectuer certaines actions ou pour les inciter à interagir avec un élément de votre interface. Les icônes sont payantes mais un set d’icônes est gratuit, ouf ! Le tout est en vectoriel et en EPS, Pdf et Illustrator.
Amusez-vous bien 🙂
Merci ! J’en avais justement besoin pour une publication numérique. Voici une bonne base qui va bien m’aider.
quand ca passe en mode kinect, c’est moins beaucoup moins intelligible. Surement parce que cette pratique n’est encore entré dans les usages.
Jusqu’au 2 dernieres icones, j’ai cru que les silouettes etaient face a moi, il semblerait que non (left leg up!).
Je pense que c’est une erreur : les mains sont effectivemnt de dos sur une surface tactile mais dans le cas d’un kinect-like, on est face a la camera.