Bonjour 🙂
Il y a quelques mois, j’ai rencontré Olivia et l’équipe de Paris Numérique afin de découvrir, en avant première, le nouveau site de la Mairie de Paris : Paris.fr ! Curieux et enthousiaste, j’ai saisi l’occasion pour voir à quoi allaient devoir se confronter les parisiens et tous les visiteurs de Paris.fr. Je dis « confronter » car je suis régulièrement déçu des sites institutionnels. Ils manquent d’audace, de fonctionnalités, leur interface est souvent mauvaise et côté techno c’est vite obsolète (rappelez-vous du site du Centre Pompidou). Ici, bonne surprise, le nouveau site a été réalisé en 9 mois !

Paris.fr c’est
J’ai demandé à connaître un peu les statistiques et Paris.fr c’est :
- 3,5 millions de visiteurs uniques / mois
- 15 millions de pages vues / mois
- 86% des visiteurs sont Parisiens
- Site institutionnel Français le mieux référencé dans les moteurs de recherche (type Google) devant l’Elysées et Gouvernement.fr
- 50% des visites se fait pour de l’information pratique ou du service aux usagers
Rencontre avec les équipes de Paris Numérique

Lors de cette première rencontre, je n’ai hélas pas eu le droit de vous mettre des photos, des vidéos ou mes petites remarques sur Twitter (il fallait garder la surprise!), cependant, j’ai pris plaisir à donner mon avis, partager quelques remarques sur le design, l’interface, l’expérience, etc. Ainsi, en découvrant le site de Paris.fr j’ai été agréablement surpris et j’ai tout de suite eu en tête les principes de design du Gouvernement Britannique. Les changements sont majeurs, notamment dans l’usage même du site : on passe d’un site d’actu à un site de services centrés sur les concitoyens. Un bon point donc. Dans tout cela, j’ai également pu retrouver toutes les composantes qui font le web d’aujourd’hui comme le responsive (ouf!), le fonctionnement par modules disposés sur une grille, le côté live, des fonctionnalités de lecture, etc.
J’ai également été étonné puisque le site est passé de 4000 pages à 300 pages, d’une arborescence à 8 niveau à une arborescence à 3 niveaux, et surtout.. surtout… il n’était jusqu’alors pas responsive alors, que, ça y est, il l’est enfin !
.@GeoffreyDorne chez @parisnumerique pour une prez en avant première de paris.fr #lenouveausite cc @Paris pic.twitter.com/97HxdNyFWH
— Aurélien Deffay (@aureliendeffay) 16 Juin 2015
Un site totalement repensé pour les citoyens
Et la semaine dernière, Ô joie, j’ai pu voir la version définitive du site. Un site clair, simple, élégant et qui propose quand même tout le contenu nécessaire en un minimum de clics. En rencontrant et discutant avec les équipes, je me suis rappelé qu’un projet ressemble aux personnes qui le conçoivent et j’ai rencontré des personnes compétentes, dévouées et réceptives, même lorsque je faisais mon designer-typo-extrémiste sur les capitales accentuées, les espaces insécables ou encore certaines teintes et alignements (je l’avoue, c’était surtout pour les embêter ;-)).
Bref, comme le feeling est bien passé, on m’a proposé de vous présenter en avant première le site Paris.fr qui sera mis en ligne aujourd’hui à 18h30.
Paris.fr un aperçu du nouveau site
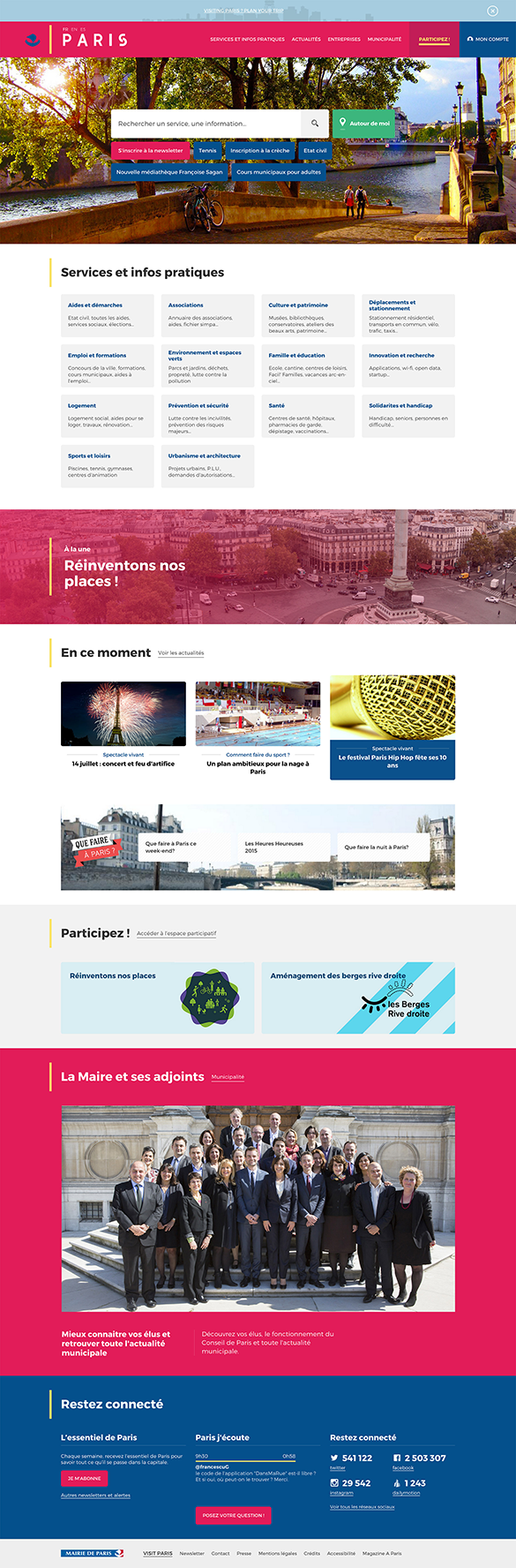
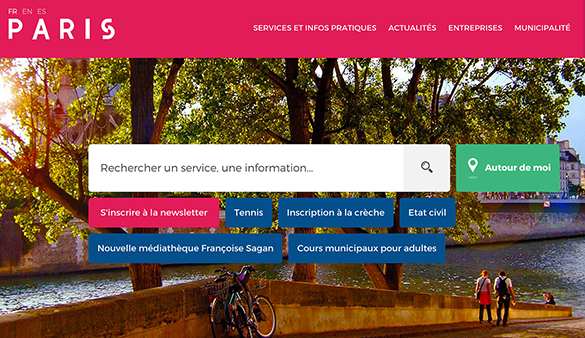
— La homepage :

La homepage, pleine de couleurs, avec de la vidéo dans le bandeau tout en haut.
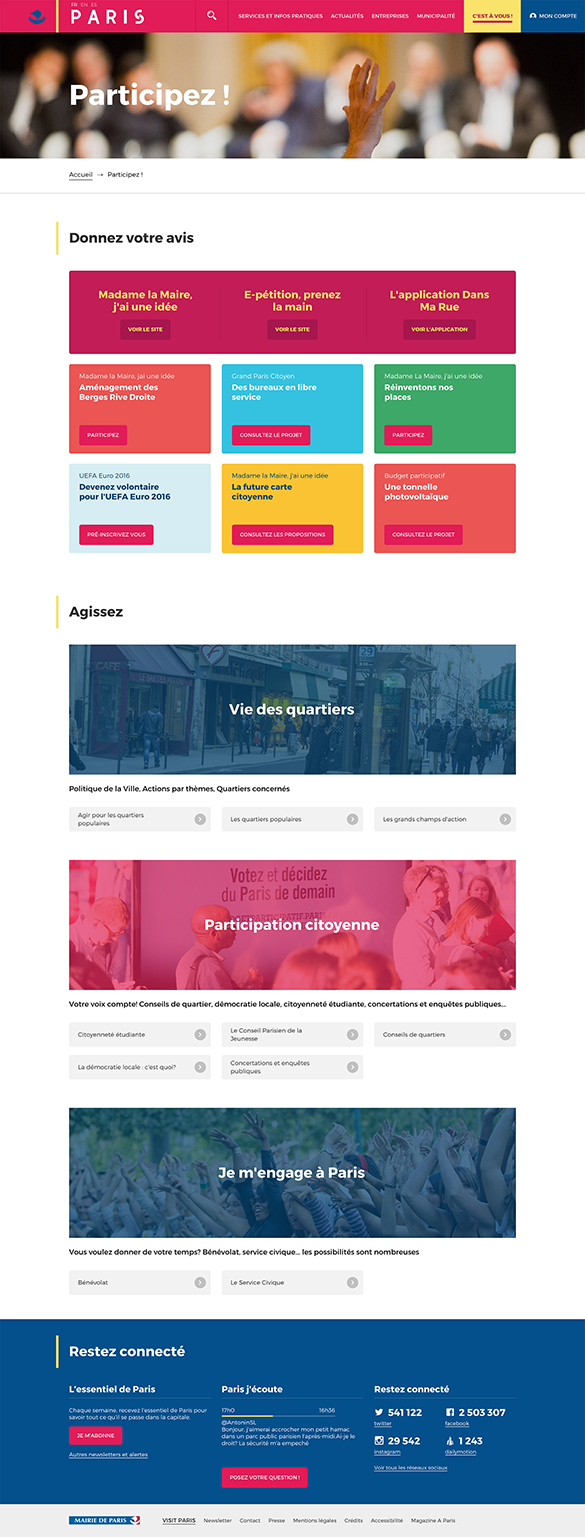
— La page participez :

La page « participez », où la grille est simple, très robuste et les éléments d’interactions sont bien marqués.
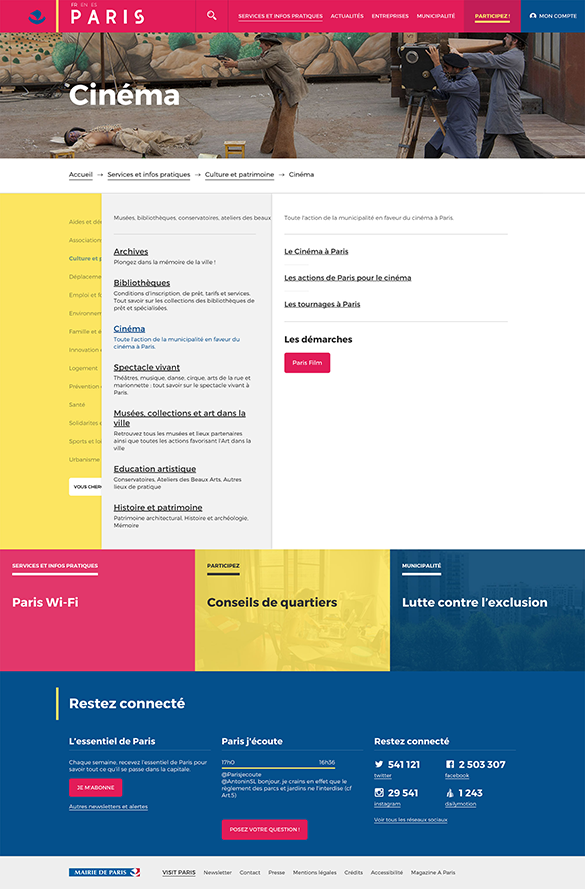
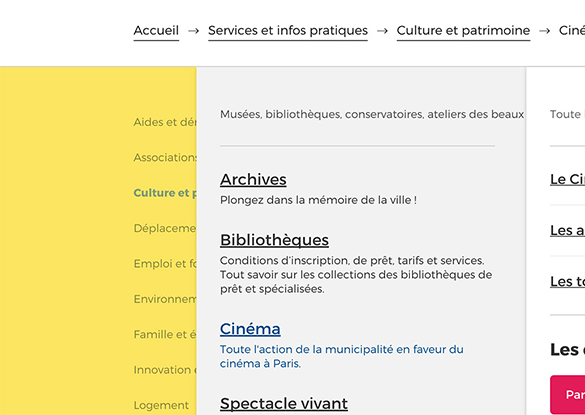
— Une page de contenu de type service :

Un exemple de page de contenu avec ici les différents cinémas.
Quels éléments remarquables ?
Je profite de faire ce long article pour vous partager les éléments que je juge vraiment intéressants. Tout d’abord il y a l’entrée par moteur de recherche avec sa recherche par mots-clefs mais aussi par disposition géographique. Comme je le disais plus haut, le fond image est en réalité une vidéo plan fixe très calme et apaisante. Sur la version tablette / mobile elle est remplacée par une image. On remarquera aussi la typographie utilisée pour orthographier le mot « PARIS » avec le « S » très identifiable. Il s’agit du Grotesk, une typo opensource de ma fonderie française préférée : Velvetyne Type Foundry.

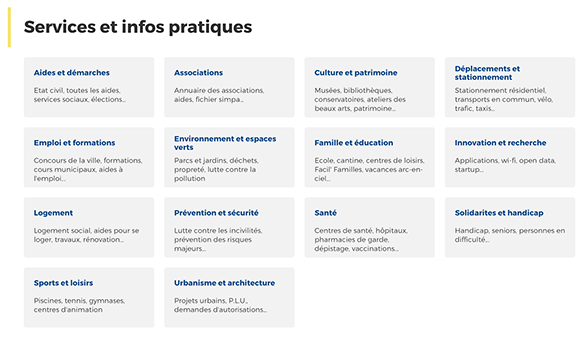
Ensuite, il y a cette grille audacieuse des services et infos pratiques. On pourrait croire à quelque chose d’austère en apparence mais en réalité il s’avère que ce système est réellement très fonctionnel dans sa disposition. Cela me rappelle beaucoup le design d’interface de https://www.gov.uk/ et permet aussi une lecture qui n’est pas perturbée.

De même, je voulais attirer votre attention sur ces assemblages de bloc + photo + couleur + titre + sous titre. Cela n’est pas évident à réaliser harmonieusement et pourtant ici, ça fonctionne bien. En voyant cela lors des rendez-vous avec l’équipe de Paris.fr, j’ai émis l’hypothèse que ça puisse vieillir mal lorsque quelqu’un changera la couleur ou mettra un titre trop long, une image mal composée, etc. Et ils m’ont présenté le bac office totalement repensé pour l’occasion. Et là j’ai retrouvé énormément d’éléments d’écriture très pratiques pour les rédacteurs. Cela ressemblait bien évidemment aux fonctionnalités de la plateforme Medium mais sur-mesure pour les besoins de Paris.fr

La superposition des plans n’est pas toujours facile à mettre en place pour le grand public (abstraction numérique, superposition de plans sur un écran en 2D, problèmes de navigation…). Et pourtant, ça fonctionne !

Et un site comme ça, combien ça coûte ?
C’est très souvent la question qui fâche beaucoup de gens qui trouvent « ça coûte trop cher et qu’avec Dreamweaver et le petit cousin qui s’y connait bien en ordinateur » on peut en faire autant ;-) Et bien là, j’ai demandé à connaître les collaborateurs et les chiffres :
En interne chez Paris Numérique, pour la réalisation technique :
- 5 développeurs
- 1 DA
- 1 chef de projet + 1 directeur de projet
En externe, dont le coût total des presta a été de 100 000€ :
- Spintank (Ergonomie, Design)
- Etamin Studio (Front Dev)
- Algolia (Moteur de recherche)
- In Tact (Back Log)
- Wasabi (Analyse trafic)
- iProspect (Référencement)
- KeyMetrics (Suivi performances serveurs)
- Synacktiv (Sécurité)
Revivez la chronologie de la refonte du site

[voir l’image en grand format]
Le dossier de presse de Paris.fr
[télécharger le dossier de presse en PDF]
Paris.fr en quelques anecdotes
Pour aller jusqu’au bout de la découverte, je vous propose de découvrir quelques anecdotes que l’on m’a rapporté :
« Pour réaliser l’arborescence nous avons relevé à la main l’ensemble des 4000 contenus de l’actuel Paris.fr pour être vraiment sûr de ne rien oublier. Nous avons repris l’ensemble de l’arborescence à 8 niveaux dans un fichier excel, ce qui nous a pris plus de 3 semaines.
Les 3 semaines suivantes ont été passées à reconstruire une nouvelle arborescence, d’abord modéliser sur un tableau avec des post-it en salle de réunion. Nous y avons passé tellement de temps, que nous ne laissions plus personne y rentrer. A force d’échanges et de discussions, nous avons livrés plus de 7 versions d’arborescence. »

« Le projet a donné naissance à quelques “private joke” que nous avons inlassablement répétées pendant tout le projet. La première a été celle d’Aurélien, qui nous a dit au mois de septembre “Le 24 Juin, si le nouveau site n’est pas en ligne, le 25, je fais mon pot de départ”. La seconde quand nous avons réalisé que la première version de Paris.fr datait de 1984 (sur minitel) et que quasiment aucun membre de l’équipe n’était déjà né. La 3ème, c’est que nous avons utilisé Paris.fr comme une excuse valable pour éviter presque tous les rendez-vous professionnels ou personnels auxquels nous ne voulions pas aller. Le traditionnel “Ah ba non j’peux pas, j’ai piscine” s’est transformé en “Ah ba non j’peux pas, j’ai Paris.fr” »

« Les développeurs étant très bavards, nous avons décidés d’organiser les scrum à 12h40, l’heure où tout le monde a très faim, ce qui les oblige à tenir en 20 minutes. »

“Je n’ai jamais plus été stressé depuis le Bac, sauf aujourd’hui” — Julien, 30 ans, développeur sénior chez Paris Numérique
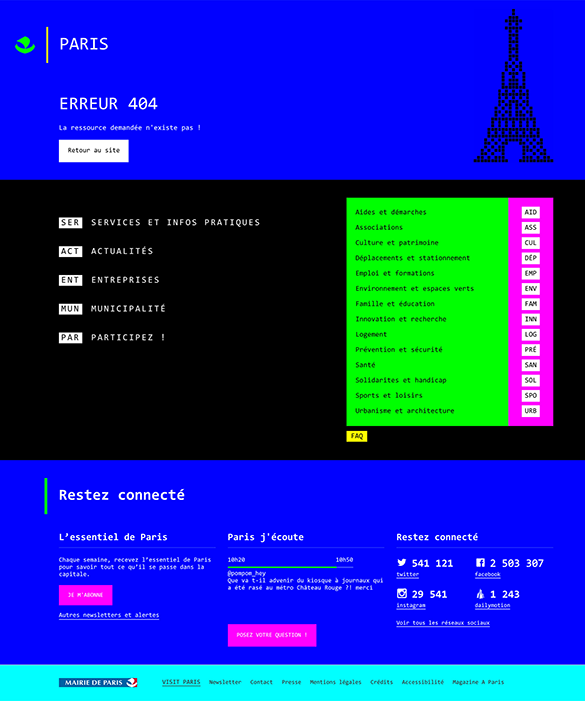
Et la page 404 dans tout ça ?
La page d’erreur 404 m’aura bien fait sourire puisqu’il s’agit d’une reprise de l’esthétique du Minitel avec ses couleurs flashy et ses pixels bien gros 😀

Conclusion
Pour conclure simplement, je salue le travail des équipes qui sortent ce site Internet après 9 mois de travail intensif mais également l’équilibre entre volonté graphique, ergonomie, expérience globale de l’interface et simplicité d’usage. Je suis persuadé que les plus patients trouveront des erreurs, des petits trucs qui ne vont pas mais je pense que le savoir-faire (méthodologique notamment) qui a été mis en place pour le site de Paris.fr est un bon modèle pour beaucoup d’autres sites institutionnels.
Comme quoi, un projet web, lorsqu’il sort de la logique de pub, de marketing, de target et de retarget et lorsqu’il est dédié à l’usage, à l’utilisateur qu’il soit concitoyen, résident, habitant… ça peut être vraiment donner quelque chose de beau, de simple et d’utile.
Découvrez la nouvelle version de Paris.fr (à partir de 18h30!)
Encore merci Olivia & la belle équipe de Paris Numérique
Beau projet, et belle réalisation ! J’aimerais qu’il en ait été ainsi pour la refonte du site de ma ville, Bordeaux 😉
Bravo à tous ceux qui ont participé !
@cadusseau: il faut leur dire à la mairie ! 🙂
Ben Terrett avait posé de bonnes bases concernant la méthodologie de conception de ce type de services avec Gov.uk https://www.gov.uk/design-principles
S’inspirer des meilleurs est généralement judicieux, encore faut-il savoir copier intelligemment et ce qui semble avoir été fait ! Hâte de tester le nouveau site.
Belle analyse et excellent récapitulatif. Cela est si réconfortant, de voir enfin des sites officiels, réellement pensés pour ses utilisateurs.
Excellent récap’ mais affreusement déçu de la charte graphique utilisé pour le nouveau site de Paris. C’est pas du tout jolie.. en espérant que l’expérience utilisateur a été poussé à son maximum..
Bonjour,
Attention, le site est accessible avec ou sans les « www »
J’ai juste l’impression qu’ils ont oublier des détails comme faire des tests avec les utilisateurs, …, Respecter des critères lisibilité simple en évitant les boutons rouges sur fond rose fuchsia… On verra ça de manière plus approfondi ce soir …
@Raphaël Y.: il me semble qu’ils ont fait des tests utilisateurs 😉 N’hésite pas à me partager ton point de vue ce soir dans les commentaires ! 🙂
Le site à l’air plus pratique que l’actuel. Marrante la page 404, mais dommage on a l’impression de ne plus être sur le même site et c’est perturbant, selon moi.
Super article, il est vraiment magnifique le nouveau site de Paris. Quel boulot !
Chouette nouveau site.
Par contre, ils ont peut-être effectué des tests utilisateurs pour l’UX et l’UI, mais les tests « Browsers » semblent limites. Sur mon Firefox, j’ai un décalage monstrueux avec le bouton « participer ». C’est bien de réfléchir et tester l’approche et le concept, mais ne pas oublier la réalisation…
@mulk: Hello, quel OS, quelle version de Firefox, quelle résolution ? Il y a encore quelques petits bugs qu’on est en train de corriger. Merci !
@Hans: super réactivité, merci Hans ! 🙂
@Hans:
OS: Windows 7
Browser: c’est là où le bas-blesse et j’en profite pour dire un grand merci à notre service IT qui a toujours # crans de retard: 24.8.1
Résolution: à partir de votre point de rupture à 1159px…
le lien « participez » est mal positionné.
note perso: même sur un FF24, il doit y avoir moyen de corriger cela 😉
screenshot: https://drive.google.com/file/d/0B_LK1cvj33BrYjloNzFCcGJHcDg/view?usp=sharing
@mulk: Merci. Je parviens à reproduire le bug, je m’en occupe.
@mulk: le bug est corrigé. Le correctif sera en ligne dans les jours à venir.
Au passage, vous pouvez informer votre service IT que la version actuelle de Firefox Extended Support Release est la 38. La version 24 ESR n’est plus supportée depuis octobre 2014 🙂 https://www.mozilla.org/en-US/firefox/organizations/all/
@Hans:
Est-il traduisible et est-il en cours de traduction?
Car ça m’a fait un drôle d’effet quand j’ai cliqué su EN.
@Marin: les versions localisées vont être déployées plus tard dans l’année.
Haha… je constate qu’il y a la »marque de fabrique » de Spintank sur le site de la capitale : la petite barre jaune à gauche des titres se retrouve sur les 2 sites… Peut être une coïncidence, ça peut arriver 😉 http://spintank.fr/
Site accessible, car de service public ?
Graphiquement je ne suis pas vraiment emballé, mais le plus important n’est pas là. L’ergonomie a été très bien pensé et l’utilisateur y trouvera son compte.
@Hans:
Nickel! Tout est okay à présent! Merci et belle réactivité!
Bon, c’est pas tout ça, mais je dois continuer la lutte avec mon service IT 😀