Le web-documentaire est un format que j’affectionne tout particulièrement parce qu’il mélange, au sein d’une expérience numérique, en ligne, parfois multimodale, des formats d’expressions riches et variés. Dans les webdocumentaires que j’ai pu voir (et avec lesquels j’ai pu interagir), j’y ai parfois trouvé de la photo, de la vidéo, du son, du texte bien-sûr mais aussi du dessin, de l’illustration, de la 3D, des interactions sociales et humaines racontées, vivantes aussi. D’ailleurs, Wikipedia définit le web-documentaire comme un documentaire conçu pour être interactif et qui associe différents mediums et dont la diffusion est le web.
Mais voilà, lorsque l’on est designer d’interface, le web-documentaire est quelque chose que l’on ne traite pas forcément tous les jours et dans lequel on va devoir créer une interface sur mesure, adaptée au besoin du documentaire, des utilisateurs… Notre travail de designer devient un élément même du documentaire, de l’expérience web-documentaire.
Quelques exemples d’interfaces de web-documentaire

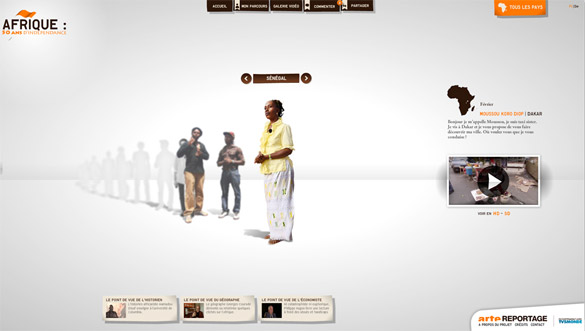
(Afrique, 50 ans d’indépendance)



Pour offrir un panorama du design d’interface des web-documentaires, voire, établir une typologie, Samuel Gantiera, maître de conférences associé au laboratoire DeVisu à l’université de Valenciennes et du Hainaut-Cambrésis, a réalisé un travail sur les logiques de conception d’interface. Il répertorie différents modes d’interactions comme : Hypermédiatique, Dialogique, Contributif, Participatif, Ludicisant, Performatif.
Présentation
« Sur la décennie 2005-2015, plusieurs centaines web-documentaires ont été publiés sur Internet. Ces « nouvelle écritures » documentaires modifient en profondeur la place et le rôle attribués à l’interacteur. Selon quels critères peut-on classer l’hétérogénéité de ces écritures documentaires interactives ? En filiation avec les théories communicationnelles des « modes d’interaction » (Gaudenzi, 2013), cet article propose une typologie interactionnelle de la production suivant six entrées complémentaires : hypermédiatique, dialogique, contributif, participatif, ludique et performatif. Sur la base d’exemples emblématiques de la production, cette catégorisation interroge la relation systémique entre trois entités : instance d’énonciation, dispositif médiatique et interacteur. L’ambition heuristique de cette taxinomie est double : elle permet d’une part de discerner les spécificités du travail auctorial et d’autre part, d’analyser les compétences spectatorielles mobilisées par l’utilisateur. »
Quelle interface pour votre web-documentaire ?
[ télécharger le document en PDF ]
À la lecture du travail passionnant de Samuel Gantiera, on retrouve donc cette typologie des modes d’interaction, qui induit par la suite, un panel de technologies, de structures des contenus mais aussi des méthodologies dans le processus de conception. Je me dis, là encore, qu’il faut pouvoir anticiper en amont, l’expérience que l’on souhaite faire vivre à ses utilisateurs. C’est donc cette (ces) expérience(s) qui détermineront les modes d’interactions, puis la structure de l’information et enfin, l’interface graphique en elle-même. Le point de départ c’est l’humain, ne l’oublions jamais 🙂