Si vous utilisez Facebook vous avez forcément vu ces « Facebook Reactions » qui viennent de faire leur apparition sur le réseau social. Présentés sous forme de smileys animés, de cœur ou du célèbre pouce en l’air, ces réactions viennent enrichir la palette d’émotions que chacun peut distribuer afin d’interagir avec les statuts de ses amis Facebook. Ainsi, plutôt que de liker un statut, vous allez pouvoir exprimer la colère, la tristesse, l’hilarité, ou tout simplement.. le bonheur 🙂 Vous le savez, sur Facebook les sujets sont – presque – à l’image du monde : d’une diversité quasi-infinie. Que ce soit pour fêter quelque chose, pour passer un coup de gueule, avertir de la disparition d’un proche, annoncer une bonne nouvelle ou encore juste laisser une petite blague sur le mur d’un ami, tout ne se prête pas forcément au commentaire rédigé et le like était jusqu’alors une façon de représenter l’empathie, qu’elle soit réelle ou fictive.

Cependant, tout n’est pas « likable » dans la vie. Depuis des années certains réclament le « dislike » ou un ensemble plus riches de réactions, notamment les réactions mitigées, tristes ou négatives. Vous le savez, dans le design, représenter l’émotion est une chose qui n’est pas évidente du tout. Une fois passées la joie ou la tristesse, il y a une palette énorme d’émotions qui peuvent être décrites. Alors quoi de mieux que l’image pour essayer de représenter de façon universelle les émotions ? (mise à part par la photo d’un visage).

Je vous ai récemment parlé des emoji-hashtags qui remplacent les mots, mais aussi des projets basés sur l’émotion numérique, sur la place des émotions dans le design d’interface ou encore ce fabuleux dictionnaire des émotions qui ne se traduisent pas. Aujourd’hui, je vous partage les recherches et prototypes que l’équipe de Geoff Teehan, designer produit chez Facebook, a réalisé. Ainsi, on peut comprendre que le processus a été relativement simple dans ses étapes. Tout d’abord, il faut savoir que Facebook possède des statistiques sur l’utilisation des smileys, des stickers et des émotions exprimées. Bien évidemment, il a suffi de récupérer ces statistiques pour choisir les catégories d’émotions et leurs types pour choisir les 7 émotions à concevoir.


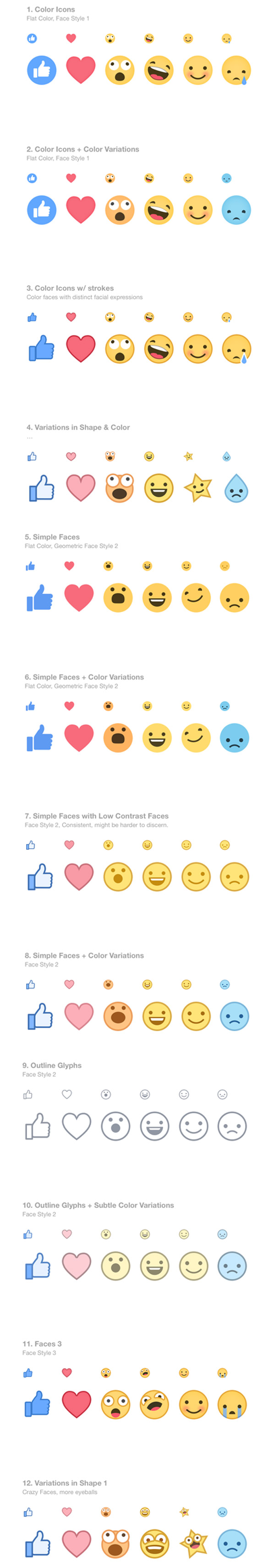
Ensuite, les smileys sont tellement nombreux qu’il a fallu choisir les plus simples, les plus épurés. Faciliter l’intelligibilité et la simplicité d’utilisation de millions d’utilisateurs, c’est un réel challenge pour Facebook, d’autant plus qu’il ne faut pas brusquer ni perturber tout le monde sur la plateforme. Geoff raconte que ses équipes ont dû faire preuve d’une immense empathie, embrasser au maximum les émotions pouvant être ressenties en voyant tel ou tel smiley et ainsi faire de nombreuses itérations. Une des clefs importantes qui a donné bien des réponses aux questions que les designers se posaient a été de comprendre cette chose : il ne faut pas qu’un smiley représente une seule émotion, il faut qu’il puisse embrasser une palette émotionnelle. Ainsi, chacun pourrait se retrouver un petit peu dans chaque smiley. Pour finir, cette partie, différentes représentations graphiques ont été essayées afin d’être universellement ressenties… ou presque !
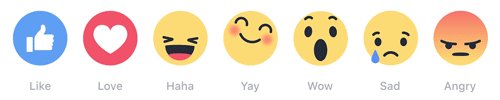
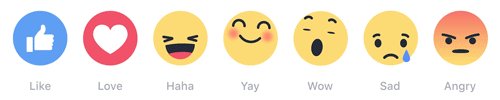
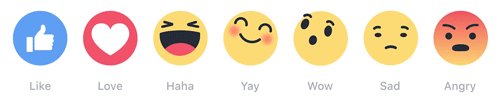
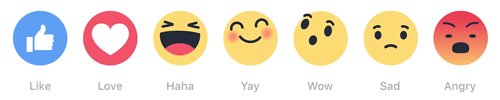
Les prototypes des nouveaux smileys de Facebook


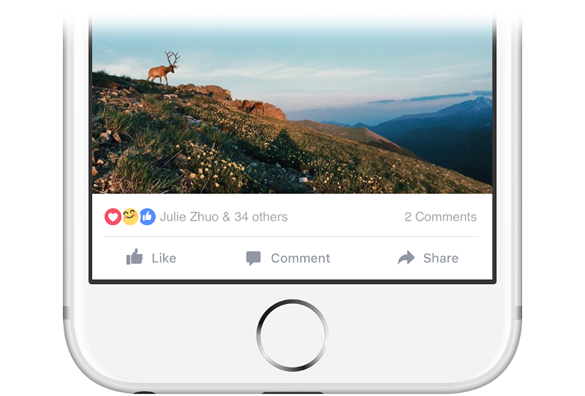
Une autre difficulté rencontrée par cette nouveauté a été l’intégration de ces animations dans l’interface via la construction d’un système d’accès facile. Toute l’équipe a commencé à explorer différents mécanismes interactifs et les premières tentatives jouaient avec la taille des smileys, leur mouvement, le contenu existant de l’interface et l’apparition – ou non – d’un smiley à la fois ou de tous les smileys en même temps. Finalement, ce qui a été retenu était la possibilité de voir toutes les émotions en même temps sans être perturber par le bruit visuel des 7 émotions simultanées.

Les prototypes de l’interface

Enfin, après presque un an de travail et des mois de tests, toute l’équipe produit de Facebook a pu lancer « Facebook Reactions », une façon pour le réseaux social d’entrer un peu plus en finesse dans l’expression émotionnelle de ses utilisateurs et pourquoi pas, les satisfaire un peu plus. Je trouve que cela fonctionne plutôt bien même si d’un côté je me dis que, petit à petit, nous basculons vers une communication non-verbale – qui a ses avantages (rapide, universelle, ambiguë, ludique, simple, etc.) mais aussi ses questionnements. Est-ce que je me sentirai libéré ou mieux lorsque je pourrai répondre à un e-mail pro avec un pouce en l’air ? Ou lorsque je recevrai une suite d’icônes pour m’informer que je suis invité à tel ou tel événement, tel jour à telle heure ? Ou lorsque, plutôt que de lire un article de presse, j’aurais son résumé en dix icônes à côté ? Allez savoir si tout cela sera possible.. En attendant, petit à petit notre compréhension par l’icône et le smiley s’élargit tout en rétrécissant, peut-être un peu chaque fois, notre champ lexical et nos expressions singulières ?
Tant que l’on arrive pas à un novlangue imagé par des smileys et émoticônes, ça me va. Il y aura toujours des littéraires pour proser, même sur Facebook (et bientôt Twitter ?). 😉
Personnellement, je trouve bien qu’ils introduisent enfin un notion de gradation dans l’appréciation des statuts. Bien que l’on ait développé des « codes » en étant limités au like classique, il devrait être plus simple d’exprimer son ressenti maintenant.
j’aime bien comment ils se sont démerdé pour toujours ne pas d’équivalent à « j’aime pas »
wôw tu est rapide Geoffrey !
j’ai vu cela ce matin… alors maintenant on a le choix ?
ça va être horrible, on doit choisir si on aime un peu, beaucoup ou rien…
…il va y avoir du « classisme » du « racisme » entre tous ces niveaux de likes ?
C’est peut être pour cela qu’aujourd’hui j’ai eu plein… les gens doivent choixir et cela doit leur amuser…
Maisd attention il ne faut pas se tromper dans le choix car apparement on ne peux pas regretter son choix et changer de niveau de likisme … ;-))